2022 09 10 小张最近在忙什么?
首先祝大家中秋节快乐!!!
已经20天没有写文章了,期间我修改过旧笔记中错误的表述,用网站更新日期来证明我没断更!后来博客出现了大面积404、加载失败,不知道的人可能以为我run了,赶紧写一篇日记证明我还在!不过维护了这么久博客,纠错思维也明显提升嘿嘿
维护博客
2022.09.04 vercel.app 与 Github 一样受到了中国大陆的DNS污染,这是博客404的主要原因!
评论系统
首先是我的评论系统,采用twikoo系统前端部署于『vercel』+后端『MongoDB』数据库,那天崩了以后,我发现有的人评论系统正常访问,但是有的人和我一样。首先想到的是检查前端的ip地址,在任意博文下,开发者模式-网络-twikoo开头的api地址:twikoo-flame-ro.vercel.app,请求标头状态码已错误。再找一个评论正常的博客,比如我现在的博客,利用同样的方法找到api地址twikoo.zhsher.cn,请求正常,但发现都是vercel部署,但控制台远程地址不同。拿电脑ping一下
| url | 主机ip |
|---|---|
twikoo-flame-ro.vercel.app | 31.13.96.193 |
twikoo.zhsher.cn | 76.76.21.142 |
原来vercel在自定义域名后会指向另一台主机,大陆对vercel.app做了DNS污染,绑定了一个自定义域名后解决了评论问题。之后在其它群果然看到了vercel被墙的消息,哎难过
Githubcalendar与时钟
首页的Github贡献日历,加载空白,问题同上,好在@小冰老师及时更新了api接口,我直接更换就可以了
右侧的时钟,出现乱码,@Akilar也及时做了维护
博文封面
在这之前,我没有刻意为每一篇文章设置封面,而是一直用的随机图片: https://picsum.photos/ , 好多风景图,质量也特别好,赏心悦目!但是主站访问返回错误码1020,根据Cloudflare文档是网站作者做了防火墙规则阻止。不知道是有心还是无意
方案一,原本想请@萌新源,帮我做一个PHP(太执着于url控制长宽这个东西了),原先是地址+随机数种子+长+宽,例如https://picsum.photos/seed/romant/1920/942,用我的服务器部署一个图库改为https://img.zhsher.cn/seed/romant/1920/942,把picsum的图片下载下来,拿python文件读写操作将全部文章中的图片地址https://picsum.photos替换成https://img.zhsher.cn后面的种子和长宽不变,如果以后作者允许访问了,我还可以一键切回去
方案二,依旧是@二花哥,我看到他的每一篇博文的封面好漂亮,且和文章内容有关,所以直接取经
Q:二花,你的博客图片都是哪来的?每篇都配的很合适?
A:google search,Key Words in English + banner
Q:你的长宽是做了什么修改,那么贴合博客大小?我拿画图和PS像素都模糊了
A:尽量找贴合的图片,再或者Figma 目前最流行的平面设计工具,是一个纯 web 工具。国内也有相应的竞品,前一阵 MasterGo 就被罗永浩宣传了一波
纠结了一周,综合考虑采用方案二,利用两个晚上对博客封面做了大调整。换封面和顶部图是最难受的,208张图片一张一张修改图片地址
友链朋友圈
历史遗留问题,时隔一个月,追求完美,在2022.9.14,终于修好了
2022.9.14,@心流申请添加友链,我又一次看到了心意的那套前端方案,一入优化深似海,搞!查看文档前端第一套方案
<!-- 挂载友链朋友圈的容器 --> |
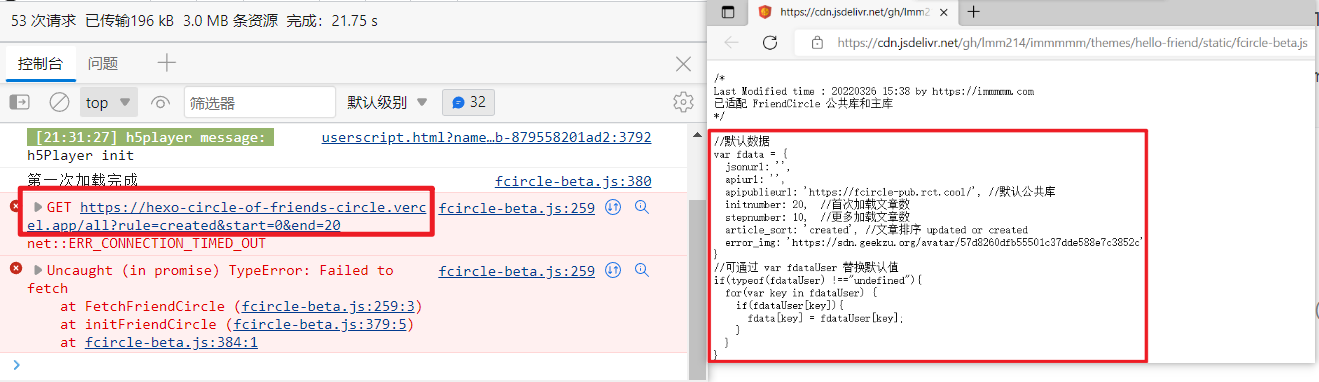
前端无法显示,控制台报错GET https://hexo-circle-of-friends-circle.vercel.app/all?rule=created&start=o&end=20net : :ERR_CONNECTION_TIMED_OUT,api访问超时?但我的api是https://fcircle.zhsher.cn/,翻JS源代码逻辑是将信息存储在fdataUser数组中,用for循环替换到默认的fdata设置中,逻辑没问题这个就奇怪了
之后又尝试了很多方法(比如和博客其它功能冲突?重新init一个hexo根目录,还是不行)。最后找到问题方案我笑了!电脑Edge换谷歌、手机、ipad访问正常?浏览器缓存?!ctrl+F5刷新缓存无效,Edge不兼容?开启无痕浏览,访问正常,就是浏览器缓存实锤了,重置浏览器!成功解决😭

当前朋友圈功能存在bug,尝试过各种办法,无果,先整理记录一下,因为这个问题已经浪费几个小时了(各种排错),标题依次对应导航栏中的“朋友圈”。
存在的问题
”朋友圈“和”朋友圈B“在浏览器未缓存的情况下,首次加载都会显示空白,控制台错误:
GET https://npm.elemecdn.com/hexo-filter-fcircle/assets/js/fetch.min.js net::ERR_ABORTED 403 |
网络中加载错误fetch.min.js,这个是因为 https://npm.elemecdn.com/hexo-filter-fcircle/assets/js/fetch.min.js ,cdn挂了,但是不知道为什么会引入这个文件?并且从新初始化一个hexo init并引入butterfly主题,之后插入相同的代码,网络中引入的是fetch.js并没有这个压缩文件,就很奇怪?!甚至怀疑是不是gulp有问题(知道它原理是压缩本地的文件但是我实在找不出来原因,开始瞎怀疑),因为gulp之前是自己安的,又卸载了完完全全按着店长的文章安装,依旧引入fetch.min.js
另外还尝试关掉Butterfly 安裝文檔(四) 主題配置-2 | Pjax,文档解释是可以不用重复加载相同的资源(css/js)
还试了各种杂七杂八的方法,最终朋友圈和朋友圈B还是存在bug
朋友圈C,加载正常
朋友圈A
利用店长的插件,hexo-filter-fcircle | Akilarの糖果屋
# fcircle |
朋友圈B
利用猹的友链朋友圈食用说明书 | 贰猹の小窝 (noionion.top)
--- |
朋友圈C
利用林木木Rock-Candy-Tea/hexo-friendcircle-demo: 演示页面以及cdn (github.com)
--- |
帮朋友搭博客
@萌新源和@Sevin原本是typecho框架,部署在自己的服务器里,上个月见我博客好好看的样子,所以想拥有一个同款博客,我直接给了我的建站笔记,偶尔问问我配置问题
汤兄一直知道我有一个博客,记笔记的好习惯真的很有利于学习,所以今天他也拜托我帮他做一个博客。虽然他老三天打鱼两天晒网,但他很少这样下定决心学习,那就不要磨灭一颗积极的心!汤兄电脑有好多问题以及一些git、powershell等知识,所以我并没有给他笔记,他弄的话估计得一周。
首先是修电脑(我问他为什么不修,他说为什么去改它而不是去适应它…,我也懒得修,但是部署博客又得必须用…)
输入法及其难受,他开了两个键盘需要先Ctrl+shift切换键盘然后Ctrl+space切换中英文,。我一顿整改成了shift直接切换中英文
电脑环境变量,配置ssh密钥的时候,ssh -T git@github.com验证是否连通,出现错误git@github.com: Permission denied (publickey).,权限未定义?CSDN查询无果,所以开始盲猜环境问题。输入以下命令,发现读取密钥文件指向C:\Users\用户名\.ssh,但电脑并不存在这个路径,密钥实际在文档文件夹中
ssh -v git@github.com |
移动密钥到C:\Users\用户名\.ssh,并写一个config文件
# Github |
再次验证是否连通,ssh -T git@github.com出现Hi Tang! You've successfully authenticated, but GitHub does not provide shell access.,nice!!!
因为要用到Github静态部署(汤兄没服务器所以先白嫖免费的),所以配置了通过修改CA证书,加速Github的神器,FastGithub,我用了挺长时间,挺不错
还修了一些其它东西,比较简单就不碎碎念了
之后真从0开始搭建博客下载git->配置环境->注册Github->配置ssh->安装node->安装hexo->更换主题->Github静态部署,剩下的主题配置全部没做,多少给他留点任务,不知道他又得拖多久完成它,但希望汤兄可以好好利用他,努力做一位攻城狮!
开学啦
先附一个视频,https://v.douyin.com/6M39UV8/
在家呆了8个月之久,4号总算开学了,所以最近忙着开学。琐碎事比较多,尤其我的校园网到期了,没网是真的难受,电信业务在另一个校区,疫情政策不能过去,流量已经被限速了,上传服务器挺卡的和玛卡巴卡一样!所以拿抖音链接代替一下
七个舍友去河南上课了,所以我一个人独享豪华八人间哈哈,首先得住的巴适哈哈,卫生不能差,拖了四边!实在太灰了宿舍

其次是舒服的学习环境,学校的桌子太低了,以前用的电脑支架,舍友不要的小桌板被我重新利用(最上面那个,下面那层是我自己的),这个高度就刚刚好,下面还可以横一个ipad多屏协同。就是键盘够不到了…,花100块配了一个无线键盘,本来想买薄膜的,一个是因为笔记本是薄膜用惯了,一个是因为薄膜安静,结果搜遍TB没一款68键薄膜,所以买了红轴机械键盘,用的有点膈应,适应了几天结果薄膜和机械都“烫手”😭,二花推荐我用Typing Practice 练习打字,确实和常规的金山等不一样,它是按照AI检测,按字母(非英语单词,仅是随机组合)反复练习,达标后换下一个字母,形成肌肉记忆,每天敲上20~30min还不错
墙上的插座坏了两次了,总是接触不良,因为上面是书架施工范围小,需要半弯腰,每次叫后勤大叔来都修的满头大汗也就不麻烦大叔了,15r新添右上角抽拉式插座,插在我的上铺插座,多余的线可以收纳起来,相当nice!孔还这么全,再也不担心设备不够充了

学校教的太浅了,最近化整为零,研究研究JAVA,从最基础的语法和面向对象学起,之前只是知道应该这样用,但从来没考虑过堆栈、内存结构等等,收获还是不小,虽然说一直是笔记为主的博客,但是这次笔记简记在代码注释里,一方面感觉这个算不得什么内容输出,况且大家都会,我只是补补课,一方面省去整理的时间。所以我的博客一直处于停更状态,写这篇文章也是证明一下我没有run哈哈
此篇为证,如果没有内容输出,每个月就写一篇月记,证明一下我还在!OK就这样,这篇整理了一个多钟已经半夜2:22分了,碎觉!






