每月任务更新打卡,所以这篇有些水。不知道更什么了,任务清单翻出来一个被鸽了六个月的待写文章嘿嘿
前言
此篇仅做学习记录,现在更偏向Memos,未来可能更换。据小张目前所知道的普遍用的项目推荐:
无服务器首推Heo哥的静态,免部署好实现,之后KK Api可以动态发文。有服务器首推Memos。见仁见智选合适自己的就好
平常喜欢记录一些碎片化信息,但当时还不知道糖果屋,想实现一个可以方便记录和查看的功能
如何记录?当时没有什么好办法,在蝴蝶文档了解到『Artitalk说说』基于Leancloud存储,平常经常给QQ小号发信息,所以借助go-cqhttp: cqhttp的golang实现,轻量、原生跨平台. 处理消息,向Leancloud数据库增删改查
如何查看?在网页中展示,这样其它电子设备也不需要下载额外的软件,『Artitalk说说』前端还提供增删面板
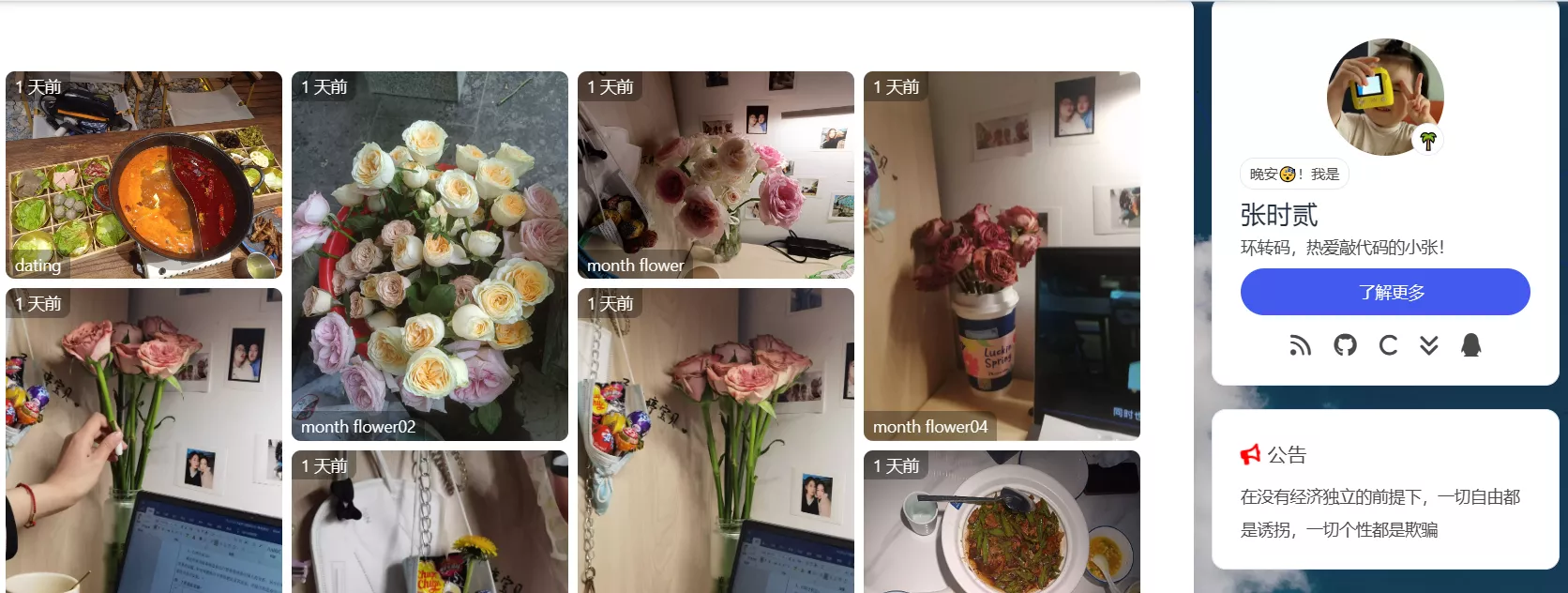
于是就有了备忘录 | 张时贰。
部署Artitalk
- 前往 LeanCloud,注册账号。
- 注册完成之后根据 LeanCloud 的提示绑定手机号和邮箱。
- 绑定完成之后点击
创建应用,应用名称随意,接着在结构化数据中创建 class,命名为 shuoshuo。 - 在你新建的应用中找到
结构化数据下的用户。点击添加用户,输入想用的用户名及密码(前端面板登录使用)。 - 回到
结构化数据中,点击 class 下的 shuoshuo。找到权限,在 Class 访问权限中将 add_fields 以及 create 权限设置为指定用户,输入你刚才输入的用户名会自动匹配。为了安全起见,将 delete 和 update 也设置为跟它们一样的权限。 - 然后新建一个名为
atComment的class,权限使用默认的即可。 - 点击
class 下的 _User 添加列,列名称为 img,默认值填上你这个账号想要用的发布说说的头像url,这一项不进行配置,说说头像会显示为默认头像 —— Artitalk 的 logo。 - 在最菜单栏中找到
设置-> 应用 keys,记下来 AppID 和 AppKey。 - 最后将
_User 中的权限全部调为指定用户,或者数据创建者,为了保证不被篡改用户数据以达到强制发布说说。
在博客根目录执行
粘贴以下内容
---
title: 备忘录
comments: false
---
<body>
<script type="text/javascript" src="https://unpkg.com/artitalk"></script>
<div id="artitalk_main"></div>
<script>
new Artitalk({
appId: '',
appKey: '',
serverURL: '',
pageSize: 6,
shuoPla: '又来加备忘了',
bgImg: '',
})
</script>
<style type="text/css">
[data-theme='dark'] #artitalk_main .cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel {
background: #333030;
color: #e3dede;
}
[data-theme='dark'] #artitalk_main .cbp_tmtimeline>li .cbp_tmlabel {
background: #333030;
color: #e3dede;
}
[data-theme='dark'] #artitalk_main .cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel:after {
border-right-color: #333030;
}
[data-theme='dark'] #artitalk_main .cbp_tmtimeline>li .cbp_tmlabel:after {
border-right-color: #333030;
}
[data-theme='dark'] #artitalk_main .at_button {
background: #333030;
color: #f5f5f5;
}
[data-theme='dark'] #artitalk_main path {
fill: rgb(227, 222, 222);
}
[data-theme='dark'] #article-container #artitalk_main textarea#neirong {
border: 1px solid #ffffffdb;
background-color: #ffffff00;
color: #ffffff;
}
[data-theme='dark'] #article-container #artitalk_main input#email {
border: 1px solid #ffffffdb;
background-color: #ffffff00;
color: #ffffff;
}
[data-theme='dark'] #article-container #artitalk_main imput#commentNick {
border: 1px solid #ffffffdb;
background-color: #ffffff00;
color: #ffffff;
}
[data-theme='dark'] #article-container #artitalk_main .shuoshuo_emoji {
border: 1px solid #ffffff;
border-radius: 6px 6px 0 0;
height: 120px;
overflow: auto;
margin-top: 10px;
border-bottom: none;
}
[data-theme='dark'] #article-container #artitalk_main div#shuoshuo_emojiswitch {
height: 40px;
width: auto;
border-radius: 0 0 6px 6px;
border-collapse: collapse;
border: 1px solid #ffffff;
border-top: none;
}
</style>
</body>
|
部署gocq
参照Well404_此教程在服务器下部署
新建Nonebot根目录/nb2/src/plugins/Artitalk/__init__.py
from nonebot import on_command
from nonebot.permission import SUPERUSER
import leancloud
import logging
import markdown
from nonebot.adapters.onebot.v11 import Bot, Event
from nonebot.adapters.onebot.v11.message import Message
Leancloud_username = ''
Leancloud_password = ''
Leancloud_AppID = ''
Leancloud_AppKey = ''
qq_Arritalk = [ '1310446718' ]
write_cheat = on_command ( "备忘", priority=50 )
delete_cheat = on_command ( "删除备忘", priority=50 )
@write_cheat.handle ()
async def write_handle(bot: Bot, event: Event):
qq_id = event.user_id
qq_id = str ( qq_id )
if qq_id in qq_Arritalk:
msg = event.message.extract_plain_text ().replace ( "备忘", "" )
write ( mdtohtml ( msg ), msg, getavatar ( qq_id ) )
await write_cheat.finish ( Message ( "备忘成功,你什么时候才能记住啊!" ) )
else:
await write_cheat.finish ( Message ( "你没有权限" ) )
@delete_cheat.handle ()
async def delete_handle(bot: Bot, event: Event):
qq_id = event.user_id
qq_id = str ( qq_id )
if qq_id in qq_Arritalk:
msg = event.message.extract_plain_text ().replace ( "删除备忘", "" )
delete ( msg )
await delete_cheat.finish ( Message ( '删除成功!' ) )
else:
await delete_cheat.finish ( Message ( "你没有权限" ) )
leancloud.init ( Leancloud_AppID, Leancloud_AppKey )
user = leancloud.User ()
user.login ( Leancloud_username, Leancloud_password )
def query_value(table, key, value):
objectId = [ ]
todo = leancloud.Object.extend ( table )
query = todo.query
query.equal_to ( key, value )
todo_list = query.find ()
for i in todo_list:
objectId.append ( i.get ( 'objectId' ) )
return objectId
def getavatar(username):
img = f'http://q2.qlogo.cn/headimg_dl?dst_uin={username}&spec=100'
return img
def mdtohtml(Content):
text = Content
html = markdown.markdown ( text )
return html
def write(html, content, img):
shuoshuo = leancloud.Object.extend ( 'shuoshuo' )
todo = shuoshuo ()
todo.set ( 'atContentHtml', html )
todo.set ( 'atContentMd', content )
todo.set ( 'avatar', img )
todo.set ( 'userOs', 'QQ' )
todo.save ()
def delete(txt):
objectId = query_value ( 'shuoshuo', 'atContentMd', txt )
for i in objectId:
Todo = leancloud.Object.extend ( 'shuoshuo' )
todo = Todo.create_without_data ( i )
todo.destroy ()
|
使用示例:

总结
个人感觉Artitalk已经过时,有服务器还是Memos香,如果想嵌入自己的博客,也有蛮多成熟的前端方案
最后祝大家新年快乐,前兔似锦!!!