typora+GitHub+PicGo图床教学
前言
在发布博客,CSDN等平台,markdown标签书写的笔记中,图片路径为本地盘符,四五张图片手动上传即可,或者使用相对路径,打包分享给别人,当图片三四十张就会很麻烦,所以将图片转为外部链接可以很好的解决这个问题,同时减少本地内存
这里以github创建仓库作为图片托管作例子,托管也可以使用__SM.MS图床、腾讯云COS、七牛图床、Imgur图床、阿里云OSS、又拍云图床__,根据个人习惯去选择,github加载慢可以参考本人这篇GitHub修改host_鬼才小张同学的博客-CSDN博客
安装PicGo配置图床进行图片的上传
PicGo云盘链接
链接:https://pan.baidu.com/s/1IyzgLo7ep-LtKXmPnWPgZw
提取码:2580最新版也可以去Github自行下载
Typora提供了图像上传配置,进行关联即可实现图片在线上传
Typora安装包
链接:https://pan.baidu.com/s/1YNattpWg2oK5VaLn1me2UA
提取码:2580官网:Typora
1.使用GitHub创建图床仓库
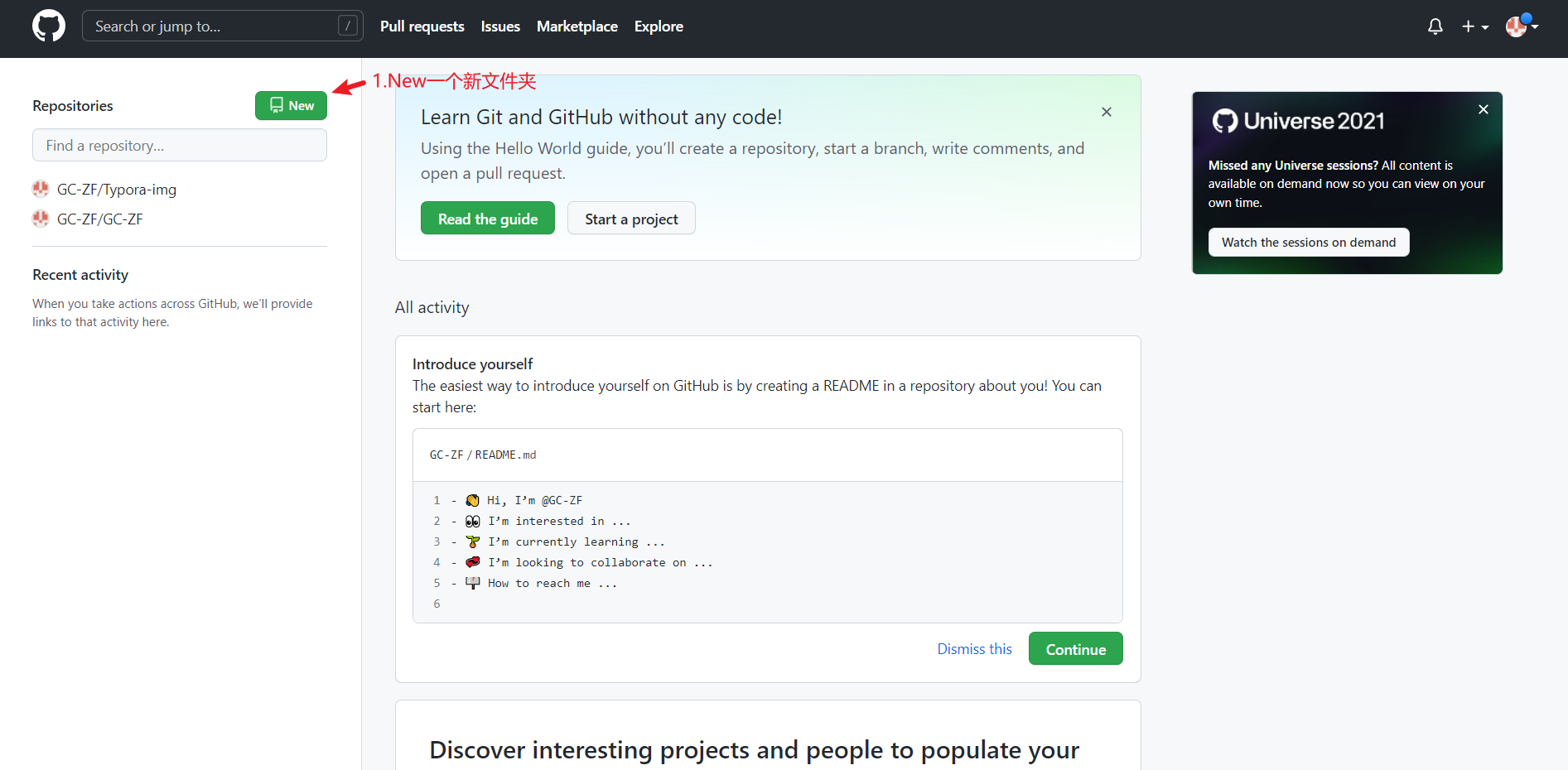
第一步:
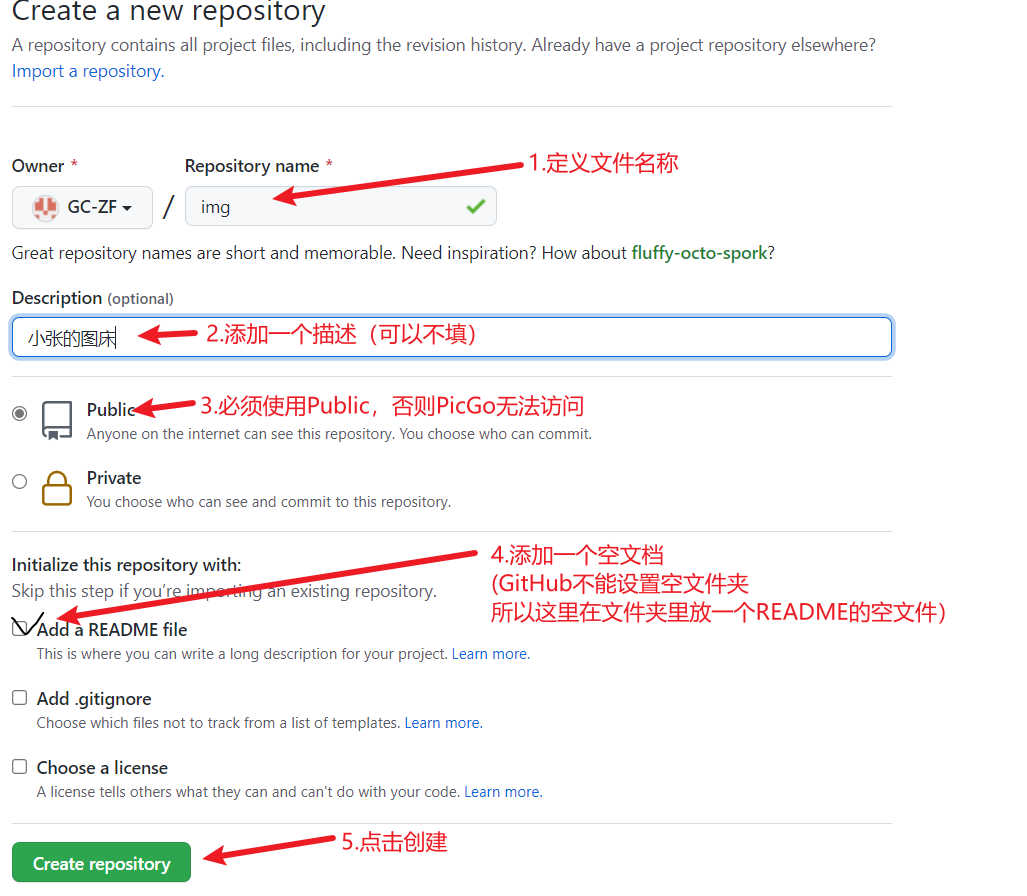
第二步:
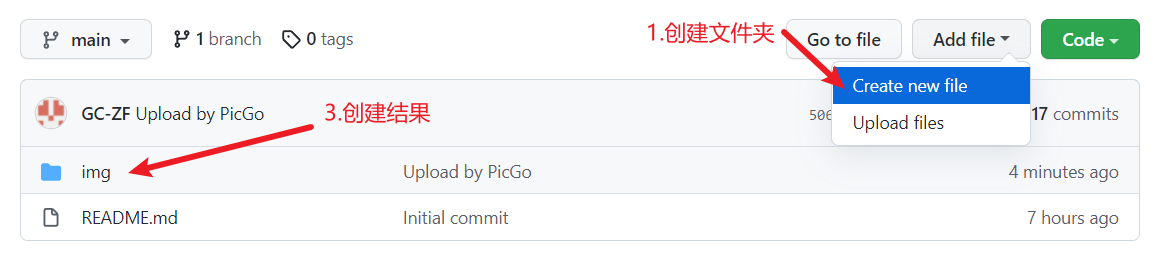
第三步:
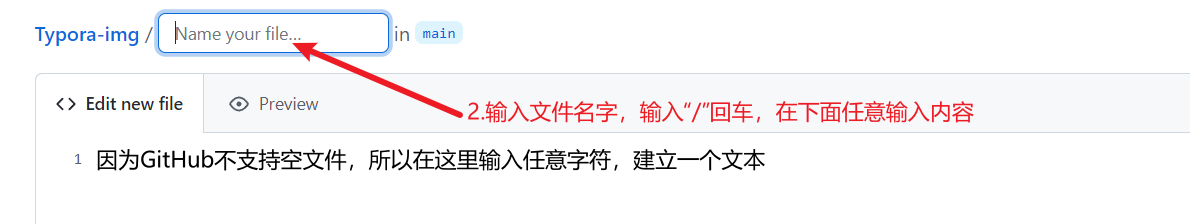
创建一个存放图片的目录,可以跳过此步(没有创建的话,默认路径为img根路径)
第四步:
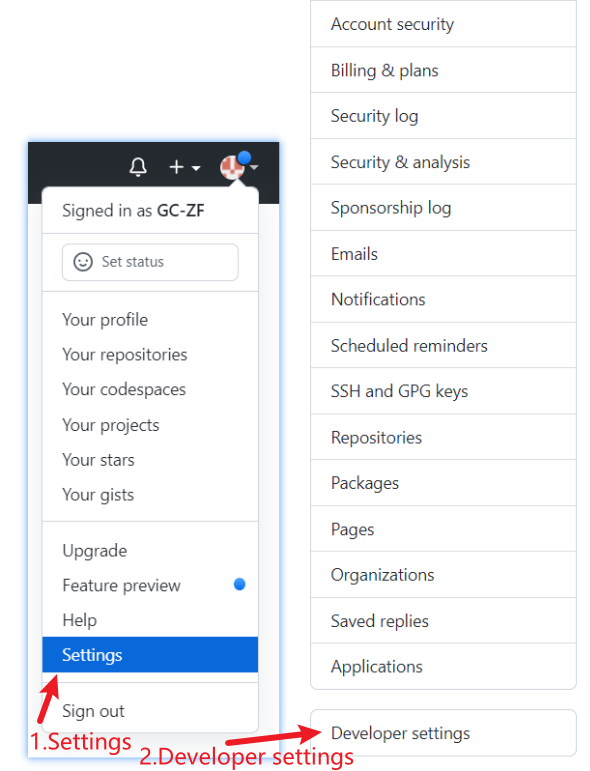
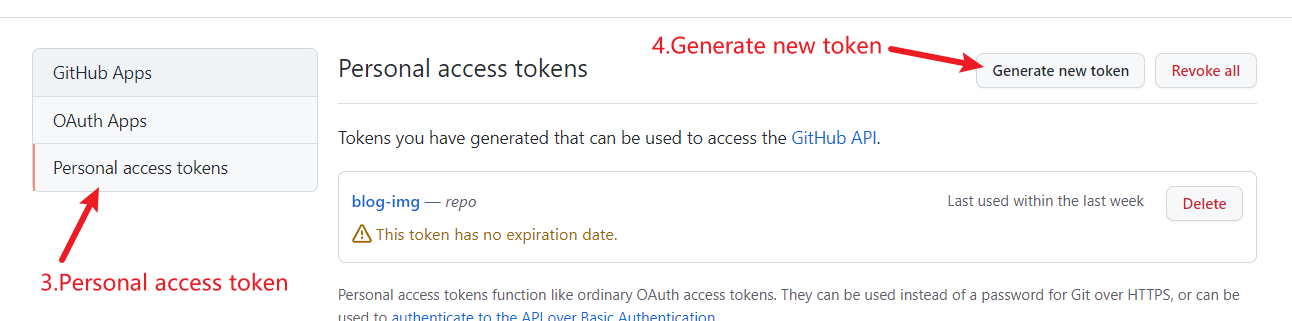
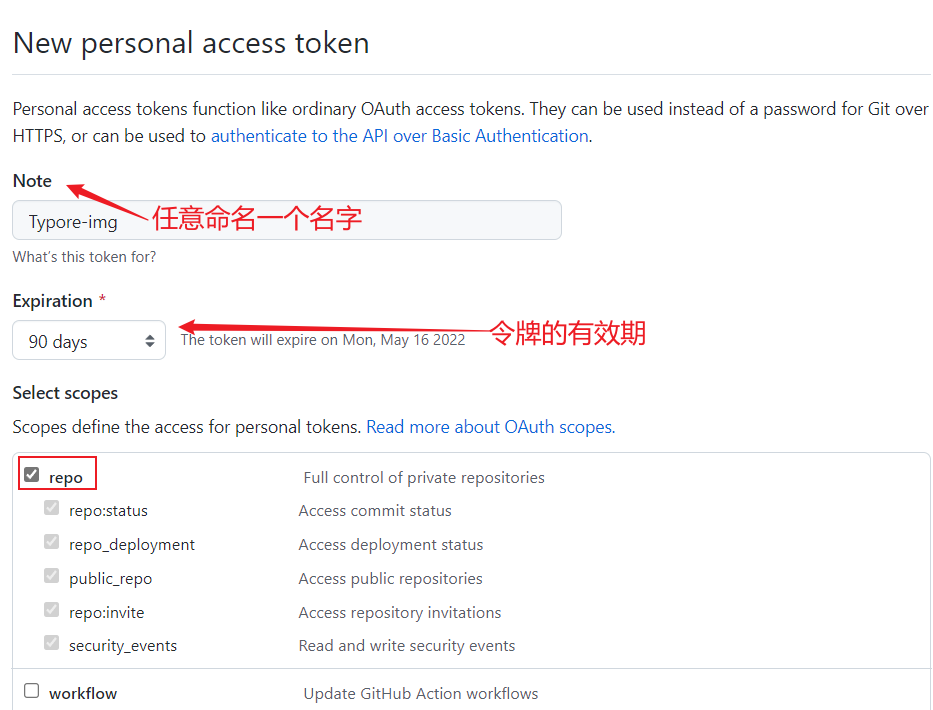
创建一个token,依次选择Settings —> Developer settings—> Personal access tokens,点击Generate new token创建token。
特别==注意==:创建成功后,token只显示一次,复制保存起来,之后配置PicGo需要使用(忘记保存第四步重复一遍即可)
2.配置PicGo
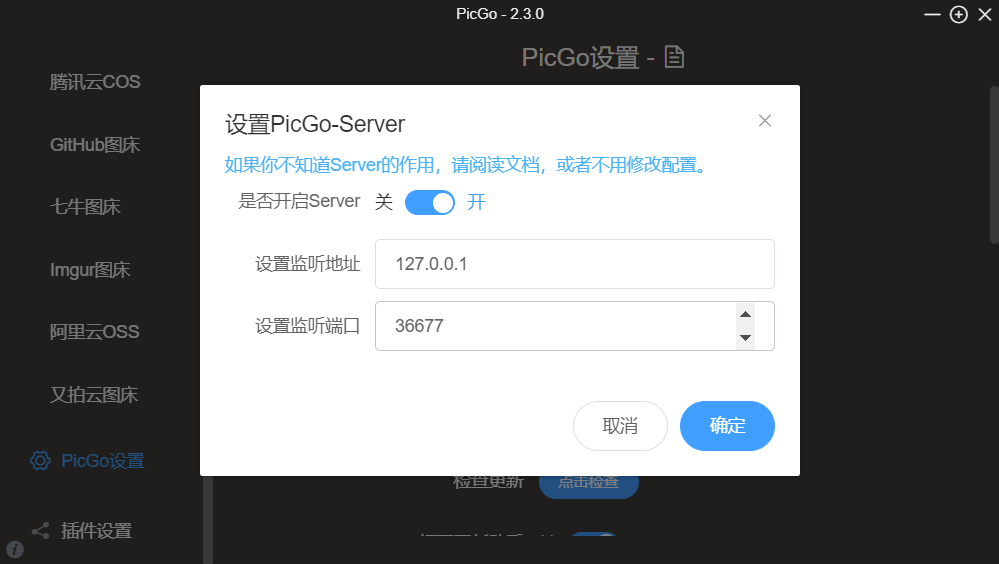
1. 自定义安装PicGo,首先选择“PicGo设置”,点击“设置Server”,开启Server,设置监听地址为主机127.0.0.1,端口号为36677
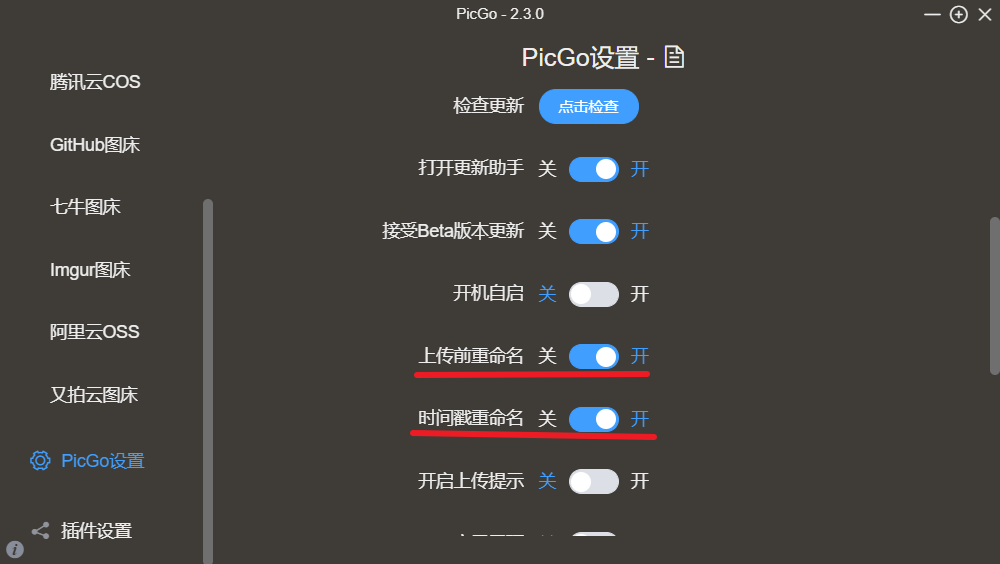
2. 将“时间戳重命名”开启(也可以将上传前重命名开启,自己命名图片名称。这里重命名优先权大于时间命名),避免上传图片重名
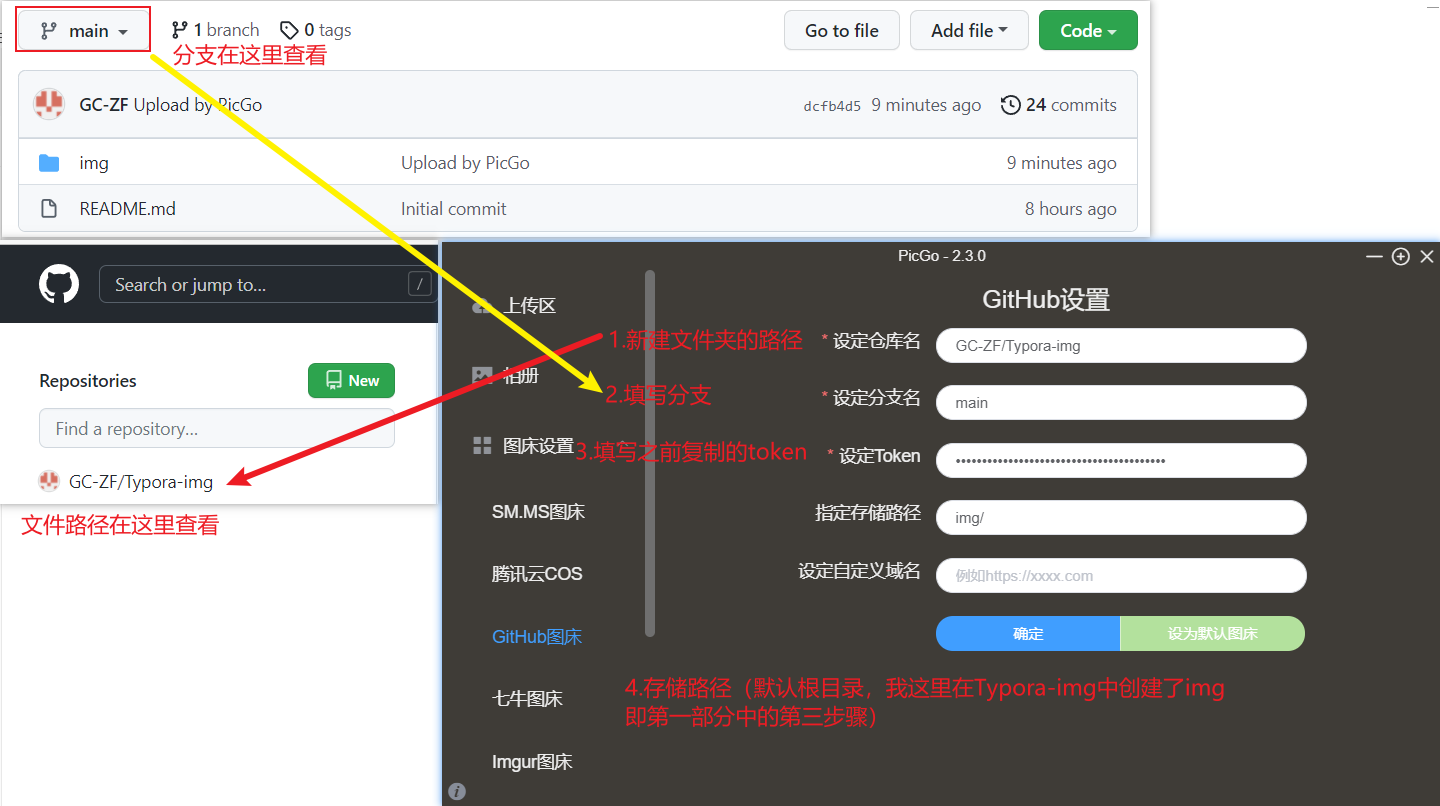
3. 选择“图床设置”—>“GitHub图床”,进行设置
仓库名: 使用 用户名 + 仓库名
分支名: 默认为master或main(看仓库具体分支是什么)
token: 使用上述创建的token
存储路径:这里使用上述创建仓库的img目录
自定义域名:不必填,可使用格式:https://raw.githubusercontent.com/[用户名]/[仓库名]/master
但是自己平常访问Github经常404的话建议改为
https://cdn.jsdelivr.net/gh/用户名/仓库名/文件路径 |
对于使用存储在GitHub上面的静态文件,可使用jsDelivr CDN快速访问
4. 选择对应的图床
3.Typora配置
1. 打开Typora,点击 文件—>偏好设置—>图像,进行配置PigGo
上传服务:选择PicGo(app)
PicGo路径:选择到PicGo.exe
出现下图即配置成功
2022.02.20更新
寒假没事学习了一些git版本控制,大家感兴趣可以去学一下比Picgo好用。原理都差不多,大概方法说一下,利用git指令git add .,git commit -m 备注,git push,只需要三步指令就可以把所有文件上传到GitHub仓库,自己可以在本地文件夹管理文件。Picgo的话一张一张上传不说了,删的时候还不好管理
2022.05.22更新
2月更新忘了一些坑
jsdelivr偶尔出点小问题,主地址https://cdn.jsdelivr.net/gh/用户名/仓库名/文件路径,备用地址,https://fastly.jsdelivr.net/gh/用户名/仓库名/文件路径
使用Git的同学,Typora偏好设置->图像->复制到指定路径,路径位置D:\xxx\${filename},这个${filename}对于强迫症的我简直太爱!会保存到指定文件夹下以.md文件命名一个文件夹来存放图片,看我的码多齐!
Git上传后,本地的图片链接是本地路径D:/xx/img/,我的习惯是本地依旧用本地链接,单篇文章利用ctrl+f替换全部链接然后发布,这样即便断网,Github访问限速等(为什么不使用Gitee?Github单个仓库限制1G,Gitee限制500M,网站还时不时暂停访问,血一样的教训),我自己的笔记不受影响。个人建的博客或者批量换CDN加速链接,我把文件放到一个大文件夹下,然后利用JAVA或者python替换一下图片链接,代码自取吧。朋友写的JAVA,Python