JAVA WEB上课笔记汇总
1.1 程序开发体系结构
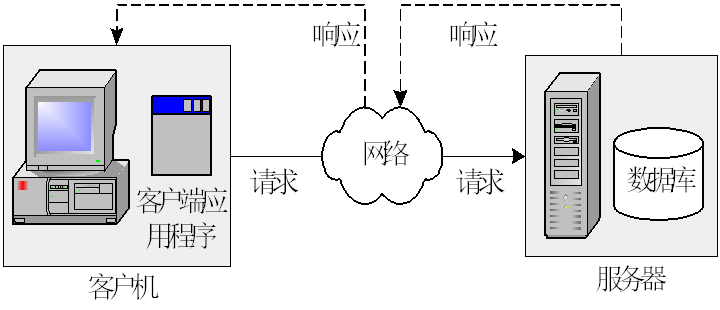
1.1.1 C/S体系结构
C/S是Client/Server的缩写,即客户端/服务器结构。这种结构是将需要处理的业务合理地分配到客户端和服务器端,这样可以大大降低通信成本,但是升级维护相对困难。比如我们手机中安装的微信、qq、王者荣耀等应用程序就是C/S结构
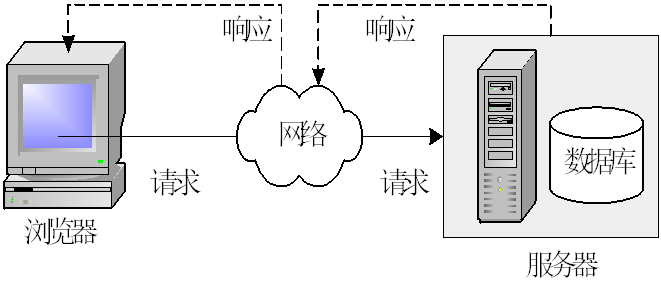
1.1.2 B/S体系结构
B/S是BRower/Server的缩写,即浏览器/服务器结构。使用浏览器可以直接访问
1.1.3 两种体系结构的比较
| C/S结构 | B/S结构 | |
|---|---|---|
| 开发和维护成本方面 | 对于不同客户端要开发不同的程序,而且软件的安装、调试和升级均需要在所有的客户机上进行 | 不必在客户端进行安装及维护 |
| 客户端负载 | 应用程序的功能越复杂,客户端程序也就越庞大 | 把事务处理逻辑部分交给了服务器,客户端只需要进行显示 |
| 安全性 | 高 | 低 |
1.2 Web简介
1.2.1 什么是Web
Web在计算机网页开发设计中就是网页的意思
网页是网站中的一个页面,通常是HTML格式的。网页可以展示文字、图片、媒体等,需要通过浏览器阅读
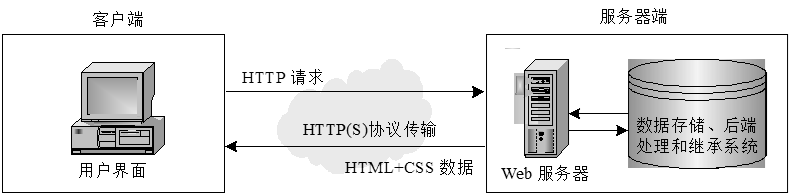
1.2.2 Web应用程序的工作原理
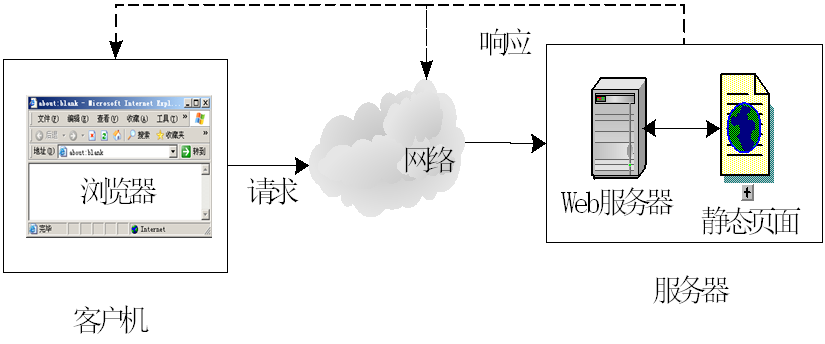
🌵静态网站
早期的Web应用主要是静态页面的浏览,即静态网站
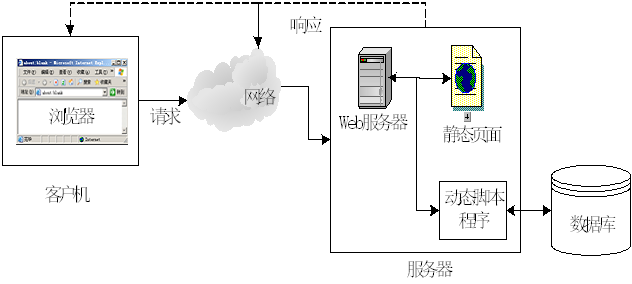
🌵动态网站
随着网络的发展,很多线下服务开始向网上发展,基于Internet的Web应用也变得越来越复杂,用户所访问的资源已不能只是局限于服务器上保存的静态网页,更多的内容需要根据用户的请求动态生成页面信息,即动态网站
1.2.3 Web的发展历程
静态网站→动态网站→Web 2.0
Web 2.0:以用户为中心,通过网络应用(Web Applications)促进网络上人与人间的信息交换和协同合作(eg:博客)
1.3 Web 开发技术
1.3.1 客户端应用技术(前端技术)
🚀 HTML
超文本标记语言(HyperTeLxt Markup Language,简称:HTML)是一种用于创建网页的标准标记语言
可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析
🚀 HTML5
HTML5是HTML最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定。HTML5的设计目的是为了在移动设备上支持多媒体
🚀 CSS
CSS 指层叠样式表 (Cascading Style Sheets),样式定义如何显示HTML 元素。CSS可以对页面元素的布局、字体、颜色、背景和其它效果实现控制
🚀 CSS预处理
为CSS增加编程特性,允许用变量、嵌套规则、 mixin、导入等众多功能, 并且完全兼容 CSS 语法,使 CSS 更易维护和扩展
🚀 Flash
Flash是一种交互式矢量动画制作技术,它可能只是很简单的动画。也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的Flash应用程序
🚀 客户端脚本技术
- JavaScript
- VBScript
1.3.2 服务器端应用技术
🌴 CGI
CGI(Common Gateway Interface) 通用网关接口。CGI是外部应用程序(CGI程序)与WEB服务器之间的接口标准,是在CGI程序和Web服务器之间传递信息的过程。CGI规范允许Web服务器执行外部程序,并将它们的输出发送给Web浏览器,CGI将Web的一组简单的静态超媒体文档变成一个完整的新的交互式媒体
🌴 ASP
ASP 为 Active Server Pages (动态服务器页面),是一项微软公司的技术
ASP 是在 IIS ( Internet Information Services , Internet 信息服务)中运行的程序
🌴 PHP
PHP(Hypertext Preprocessor,PHP:超文本预处理器)是一种通用开源脚本语言。语法吸收了C语言、Java和Perl的特点,利于学习,使用广泛,主要适用于Web开发领域
🌴 ASP.NET
ASP 为Active Server Pages (动态服务器页面)
ASP.NET 是一个使用 HTML、CSS、JavaScript 和服务器脚本创建网页和网站的开发框
ASP.NET是.NET框架的一部分,ASP.NET 支持三种不同的开发模式:
lWeb Pages(Web 页面)
lMVC(Model View Controller 模型-视图-控制器)
lWeb Forms(Web 窗体)
🌴 JSP
JSP全称Java Server Pages,是一种动态网页开发技术
使用JSP标签在HTML网页中插入Java代码。标签通常以
<%开头以%>结束JSP是一种Java servlet,主要用于实现Java web应用程序的用户界面部分。网页开发者们通过结合HTML代码、XHTML代码、XML元素以及嵌入JSP操作和命令来编写JSP
JSP通过网页表单获取用户输入数据、访问数据库及其他数据源,然后动态地创建网页
另外还有 Python Web,Ruby on rails
2.1 HTML
2.1.1 创建第一个HTML文件
🚀 什么是HTML?
HTML 是用来描述网页的一种语言, 指的是超文本标记语言: HyperText Markup Language。HTML 不是一种编程语言,而是一种标记语言,标记语言是一套标记标签 (markup tag),HTML 使用标记标签来描述网页,HTML 文档包含了HTML 标签及文本内容。HTML文档也叫做 web 页面
🚀 HTML标签
HTML 标签是由尖括号包围的关键词,比如
<html>HTML 标签通常是成对出现的,比如
<b>和</b>标签对中的第一个标签是开始标签,第二个标签是结束标签,开始和结束标签也被称为开放标签和闭合标签,
<标签>内容</标签>
🚀 HTML元素
“HTML 标签” 和 “HTML 元素” 通常都是描述同样的意思.但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签,如
<p>内容</p>
🚀 HTML编辑器
2.1.2 HTML文档结构
<html> |
🚀 HTML标记
标记中
<html>标记是HTML文档的开头,所有HTML标记都应放置在
🚀 HEAD标记
<head>元素包含了所有的头部标签元素。在<head>元素中可以插入脚本(scripts), 样式文件(CSS),及各种meta信息,可以添加在头部区域的元素标签为:<title>, <style>, <meta>, <link>, <script>, <noscript>, <base>
<title> | 定义了文档的标题 |
|---|---|
<base> | 定义了页面链接标签的默认链接地址 |
<link> | 定义了一个文档和外部资源之间的关系 |
<meta> | 定义了HTML文档中的元数据 |
<script> | 定义了客户端的脚本文件 |
<style> | 定义了HTML文档的样式文件 |
🚁 title标记
<title>标签定义了不同文档的标题
<title>在 HTML/XHTML 文档中是必须的
<title>元素:定义了浏览器工具栏的标题,当网页添加到收藏夹时,显示在收藏夹中的标题显示在搜索引擎结果页面的标题
🚁 body标记
<body>标签定义文档的主体
<body>元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)
2.1.3 HTML文本标记
换行标记
<br>,无结束标记段落标记
<p>标题标记
<h1><h2>…<h6>居中标记
<center>无序列表
<ul>,<li>有序列表
<ol>,<li>区域标记
<span>
🚀 块级元素特点
总是在新行上开始,占据一整行
高度,行高以及外边距和内边距都可控制
宽度始终是与浏览器宽度一样,与内容无关
它可以容纳内联元素和其他块元素
🚀 行内元素特点
- 和其他元素都在一行上
- 高,行高及外边距和内边距部分可改变
- 宽度只与内容有关
- 行内元素只能容纳文本或者其他行内元素
2.1.4 表格标记
表格由
<table>标签来定义。每个表格均有若干行(由<tr>标签定义),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等
| 标签 | 描述 |
|---|---|
<table> | 定义表格 |
<th> | 定义表格的表头 |
<tr> | 定义表格的行 |
<td> | 定义表格单元 |
<caption> | 定义表格标题 |
<colgroup> | 定义表格列的组 |
<col> | 定义用于表格列的属性 |
<thead> | 定义表格的页眉 |
<tbody> | 定义表格的主体 |
<tfoot> | 定义表格的页脚 |
2.1.5 HTML表单标记
表单(
<form>)是一个包含表单元素的区域表单元素是允许用户在表单中输入内容,比如:文本域、下拉列表、单选框、复选框等。表单是用户和网页交互信息的重要手段
🚀 form标签
用于创建供用户输入的 HTML 表单
<form>元素包含一个或多个如下的表单元素:
<input><textarea><button><select><option><optgroup><fieldset><label>
🚁 form属性
| 属性 | 值 | 描述 |
|---|---|---|
| accept-charset | character_set | 规定服务器可处理的表单数据字符集 |
| action | URL | 规定当提交表单时向何处发送表单数据 |
| autocomplete * | on off | 规定是否启用表单的自动完成功能。 |
| enctype | application/x-www-form-urlencoded multipart/form-data text/plain | 规定在向服务器发送表单数据之前如何对其进行编码。(适用于 method=”post” 的情况) |
| method | get post | 规定用于发送表单数据的 HTTP 方法 |
| name | text | 规定表单的名称。 |
| novalidate | novalidate | 如果使用该属性,则提交表单时不进行验证 |
| target | _blank _self _parent _top | 规定在何处打开 action URL |
🚁 botton属性
| 属性 | 值 | 描述 |
|---|---|---|
| autofocus | autofocus | 规定当页面加载时按钮应当自动地获得焦点。 |
| disabled | disabled | 规定应该禁用该按钮。 |
| form | form_id | 规定按钮属于一个或多个表单。 |
| formaction | URL | 规定当提交表单时向何处发送表单数据。覆盖 form 元素的 action 属性。该属性与 type=”submit” 配合使用。 |
| formenctype | application/x-www-form-urlencoded multipart/form-data text/plain | 规定在向服务器发送表单数据之前如何对其进行编码。覆盖 form 元素的 enctype 属性。该属性与 type=”submit” 配合使用。 |
| formmethod | get post | 规定用于发送表单数据的 HTTP 方法。覆盖 form 元素的 method 属性。该属性与 type=”submit” 配合使用。 |
| formnovalidate | formnovalidate | 如果使用该属性,则提交表单时不进行验证。覆盖 form 元素的 novalidate 属性。该属性与 type=”submit” 配合使用。 |
| formtarget | _blank _self _parent _top framename | 规定在何处打开 action URL。覆盖 form 元素的 target 属性。该属性与 type=”submit” 配合使用。 |
| name | name | 规定按钮的名称。 |
| type | button reset submit | 规定按钮的类型。 |
| value | text | 规定按钮的初始值。可由脚本进行修改。 |
🚁 select下拉菜单标记
| 属性 | 值 | 描述 |
|---|---|---|
| Autofocus | autofocus | 规定在页面加载时下拉列表自动获得焦点。 |
| disabled | disabled | 当该属性为 true 时,会禁用下拉列表。 |
| form | form_id | 定义 select 字段所属的一个或多个表单。 |
| multiple | multiple | 当该属性为 true 时,可选择多个选项。 |
| name | name | 定义下拉列表的名称。 |
| required | required | 规定用户在提交表单前必须选择一个下拉列表中的选项。 |
| size | number | 规定下拉列表中可见选项的数目。 |
🚁 textarea多行文本标记
| 属性 | 值 | 描述 |
|---|---|---|
| autofocus * | autofocus | 规定当页面加载时,文本区域自动获得焦点。 |
| cols | number | 规定文本区域内可见的列数。 |
| disabled | disabled | 规定禁用文本区域。 |
| form * | form_id | 定义文本区域所属的一个或多个表单。 |
| maxlength * | number | 规定文本区域允许的最大字符数。 |
| name | text | 规定文本区域的名称。 |
| Placeholder * | text | 规定一个简短的提示,描述文本区域期望的输入值。 |
| readonly | readonly | 规定文本区域为只读。 |
| Required * | required | 规定文本区域是必需的/必填的。 |
| rows | number | 规定文本区域内可见的行数。 |
| Wrap * | hard soft | 规定当提交表单时,文本区域中的文本应该怎样换行。 |
🚁 练习

|
2.1.6 超链接与图片标记
🚀 超链接标记 a
HTML使用标签
<a>来设置超文本链接。超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。当把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手在标签
<a>中使用了href属性来描述链接的地址默认情况下
一个未访问过的链接显示为蓝色字体并带有下划线
访问过的链接显示为紫色并带有下划线
点击链接时,链接显示为红色并带有下划线
🚀 图像标记 img
在 HTML 中,图像由
<img>标签定义。<img>是空标签,它只包含属性,并且没有闭合标签。要在页面上显示图像,需要使用源属性(src)。源属性的值是图像的 URL 地址
| 属性 | 值 | 描述 |
|---|---|---|
| alt | text | 规定图像的替代文本。 |
| height | pixels | 规定图像的高度。 |
| src | URL | 规定显示图像的 URL。 |
| usemap | #mapname | 将图像定义为客户器端图像映射。 |
| width | pixels | 规定图像的宽度。 |
2.2 CSS
🚀 什么是CSS?
CSS 指层叠样式表 (Cascading Style Sheets),定义如何显示 HTML 元素
通过将样式通常存储在样式表中,是为了解决内容与表现分离的问题,外部样式表可以极大提高工作效率,通常存储在 CSS 文件中,多个样式定义可层叠为一
2.2.1 CSS 规则
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明,声明一般由属性及其对应值组成
- 选择器:选择需要改变样式的 HTML 元素
- 声明:由一个属性和一个值组成
- 属性(property)是希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开
2.2.2 CSS选择器
🚀 标签选择器
HTML页面是由很多标记组成,例如图片标记
<img>、超链接标记<a>、表格标记<table>等。而CSS标记选择器就是声明页面中哪些标签采用哪些CSS样式。例如p选择器,就是用于声明页面中所有<p>标记的样式风格
|
🚀 类选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点“.”号显示。
|
🚀 ID选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义
|
后代选择器:标签 标签 标签
div span{color: #008000;} /*对div下所有的span标签都作用*/ |
子代选择器:标签>标签>标签
div>p>span{color: #008000;} /*对div下的p下的span作用*/ |
前三个是必用,后代选择器与子代选择器也经常用,其它选择器不怎么用,可以看看这篇HTML各类选择器,
2.2.3 CSS书写位置
- 外部样式表(CSS文件内)
- 内部样式表(body标签内):可以将CSS样式写到元素的style属性中
- 内联样式(head标签内):写在head标记里面,通过style标记包含
🚀 外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,可以通过改变一个文件来改变整个站点的外观。每个页面使用
<link>标签链接到样式表
<head> |
- rel:定义外部文档和调用文档的关系
- href:CSS文档的路径
- type:外部文件的类型
🚀 内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。可以使用
<style>标签在文档头部定义内部样式表
<head> |
🚀 内联样式
内联样式,在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。慎用这种方法,例如当样式仅需要在一个元素上应用一次时
<p style="color:sienna;margin-left:20px">这是一个段落。</p> |
🚀 多重样式优先级
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
一般情况下,优先级如下:内联样式、内部样式表、外部样式表、浏览器默认样式
📕 小结
本章为大家介绍的是网页设计中不可缺少的内容HTML标记与CSS样式,HTML是构成网页的灵魂,对于制作一般的网页,尤其是静态网页来说,HTML完全可以胜任,但如果要制作漂亮的网页,CSS是不可缺少的
3.1 JavaScript脚本语言
3.1.1什么是JavaScript
JavaScript是一种基于对象和事件驱动并具有安全性能的解释型脚本语言。它不需要进行编译,而是直接嵌入在HTTP页面中,把静态页面转变成支持用户交互并响应应用事件的动态页面
🚀 JavaScript 是脚本语言
- JavaScript 是一种轻量级的编程语言
- JavaScript 是可插入 HTML 页面的编程代码
- JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行
- JavaScript 很容易学习
3.1.2 JavaScript的特点
🚀 解释性
JavaScript不同于一些编译性的程序语言,例如C、C++等,它是一种解释性的程序语言,它的源代码不需要经过编译,而直接在浏览器中运行时被解释
🚀 基于对象→封装、继承、多态
JavaScript是一种基于对象的语言。这意味着它能运用自己已经创建的对象。因此,许多功能可以来自于脚本环境中对象的方法与脚本的相互作用
🚀 事件驱动
JavaScript可以直接对用户或客户输入做出响应,无须经过Web服务程序。它对用户的响应,是以事件驱动的方式进行的
🚀 跨平台
JavaScript依赖于浏览器本身,与操作环境无关,只要能运行支持JavaScript的浏览器就可正确执行
🚀 安全性
JavaScript是一种安全性语言,它不允许访问本地的硬盘,并不能将数据存入到服务器上,不允许对网络文档进行修改和删除,只能通过浏览器实现信息浏览或动态交互
3.1.3 JavaScript与Java的区别
🚀 基于对象和面向对象
javaScript是一种基于对象和事件驱动的脚本语言,它本身提供了非常丰富的内部对象供设计人员使用;而Java是一种真正的面向对象的语言,即使是开发简单的程序,也必须设计对象
🚀 解释和编译
JavaScript是一种解释性编程语言,其源代码在发往客户端执行之前不需经过编译,而是将文本格式的字符代码发送给客户端由浏览器解释执行;而Java的源代码在传递到客户端执行之前,必须经过编译才可以执行
🚀 弱变量和强变量
JavaScript采用弱变量,即变量在使用前无须声明,解释器在运行时将检查其数据类型;而Java则使用强类型变量检查,即所有变量在编译之前必须声明
3.2 在Web页面中使用JavaScript
3.2.1 在页面中直接嵌入JavaScript
JS脚本必须位于
<script>标签内,可被放置在 HTML 页面的<body>和<head>部分中
|
3.2.2 链接外部JavaScript
可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。如需使用外部文件,在
<script>标签的src属性中设置该 .js 文件
.js文件
var t=new Date() |
.html文件
|
3.3 JavaScript语言基础
3.3.1 JavaScript的语法
JavaScript的语法与JAVA、C++大同小异
- JavaScript区分大小写
- 每行结尾的分号可有可无
- 变量是弱类型
- 使用大括号标记代码块
- 注释:单行
//,多行/* */
3.3.2 JavaScript中的关键字
| abstract | continue | finally | instanceof | private | this |
|---|---|---|---|---|---|
| boolean | default | float | int | public | throw |
| break | do | for | interface | return | typeof |
| byte | double | function | long | short | true |
| case | else | goto | native | static | var |
| catch | extends | implements | new | super | void |
| char | false | import | null | switch | while |
| class | final | in | package | synchronized | with |
3.3.3 JavaScript的数据类型
JavaScript 数据类型主要有字符串
String、数字Number、布尔Boolean、数组Array、对象Object、空Null、未定义Undefined
| 类型 | 说明 | 举例 |
|---|---|---|
| 数值型 | JavaScript的数值型数据又可以分为整型和浮点型两种 | 729 3.1415926 |
| 字符型 | 字符型数据是使用单引号或双引号括起来的一个或多个字符 | ‘a’ |
| 布尔型 | 布尔型数据只有两个值,即true或false,主要用来说明或代表一种状态或标志。在JavaScript中,也可以使用整数0表示false,使用非0的整数表示true | true,false,0,1 |
| 转义字符 | 以反斜杠开头的不可显示的特殊字符通常称为控制字符,也被称为转义字符 | \b \n \f \t \r \’ \” \\ |
| 空值 | JavaScript中有一个空值(null),用于定义空的或不存在的引用。如果试图引用一个没有定义的变量,则返回一个null值 | var tmp = null; |
| 未定义值 | 当使用了一个并未声明的变量,或者使用了一个已经声明但没有赋值的变量时,将返回未定义值(undefined) | var tmp ; |
🚀 JavaScript 数字
JavaScript 拥有动态类型,相同的变量可用作不同的类型.即“弱变量”
var x; // x 为 undefined |
🚀 JavaScript 字符串
可在字符串中使用引号,只要不匹配包围字符串的引号
var answer="It's alright"; |
🚀 JavaScript 数组
new Array()
var cars=new Array(); |
[ ]
var cars= [ ]; |
🚀 JavaScript 对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔
JAVAScript的对象不像JAVA,C++,需要声明定义,而是直接建立
var person={firstname:"John", lastname:"Doe", id:5566}; |
3.3.4 变量的定义及使用
🚀 变量的命名规则
变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)
- 变量必须以字母开头,变量也能以 $ 和 _ 符号开头
- 变量名称对大小写敏感(y 和 Y 是不同的变量)
- 不能使用关键字
🚀 变量的声明
使用 var 关键词来声明变量
var carname; //未赋值,默认为undefined |
可以在一条语句中声明很多变量。该语句以 var 开头,并使用逗号分隔变量即可
var lastname="Doe", age=30, job="carpenter"; |
🚀 变量的作用域
局部作用域和全局变量与C+和JAVA同理,变量生命周期有点像C++的析构,不知道一样不一样
🚁 JavaScript 局部作用域
变量在函数内声明,为局部作用域,只能在函数内访问
🚁 JavaScript 全局变量
变量在函数外定义,即为全局变量,网页中所有脚本和函数均可使用
🚁 JavaScript 变量生命周期
JavaScript 变量生命周期在声明时初始化
局部变量在函数执行完毕后销毁
全局变量在页面关闭后销毁
🚁 举个栗子
var a=10;//全局变量 |
|
3.3.5 运算符的应用
🚀 赋值运算符
| 运算符 | 描 述 | 示 例 | | :----: | :----------------------------------------------------------: | :------------------: | | = | 将右边表达式的值赋给左边的变量 | userName="mr" | | += | 将运算符左边的变量加上右边表达式的值赋给左边的变量 | a+=b //相当于a=a+b | | -= | 将运算符左边的变量减去右边表达式的值赋给左边的变量 | a-=b //相当于a=a-b | | *= | 将运算符左边的变量乘以右边表达式的值赋给左边的变量 | a\*=b //相当于a=a*b | | /= | 将运算符左边的变量除以右边表达式的值赋给左边的变量 | a/=b //相当于a=a/b | | %= | 将运算符左边的变量用右边表达式的值求模,并将结果赋给左边的变量 | a%=b //相当于a=a%b | | &= | 将运算符左边的变量与右边表达式的值进行逻辑与运算,并将结果赋给左边的变量 | a&=b //相当于a=a&b | | \|= | 将运算符左边的变量与右边表达式的值进行逻辑或运算,并将结果赋给左边的变量 | a\|=b //相当于a=a\|b | | ^= | 将运算符左边的变量与右边表达式的值进行异或运算,并将结果赋给左边的变量 | a^=b //相当于a=a^b |🚀 算术运算符
| 运 算 符 | 描 述 | 示 例 |
|---|---|---|
| + | 加运算符 | 4+6 //返回值为10 |
| - | 减运算符 | 7-2 //返回值为5 |
| * | 乘运算符 | 7*3 //返回值为21 |
| / | 除运算符 | 12/3 返回值为4 |
| % | 求模运算符 | 7%4 返回值为3 |
| ++ | 自增运算符。该运算符有两种情况:i++(在使用i之后,使i的值加1);++i(在使用i之前,先使i的值加1) | i=1; j=i++ //j的值为1,i的值为2 i=1; j=++i //j的值为2,i的值为2 |
| – | 自减运算符。该运算符有两种情况:i–(在使用i之后,使i的值减1);–i(在使用i之前,先使i的值减1) | i=6; j=i– //j的值为6,i的值为5 i=6; j=–i //j的值为5,i的值为5 |
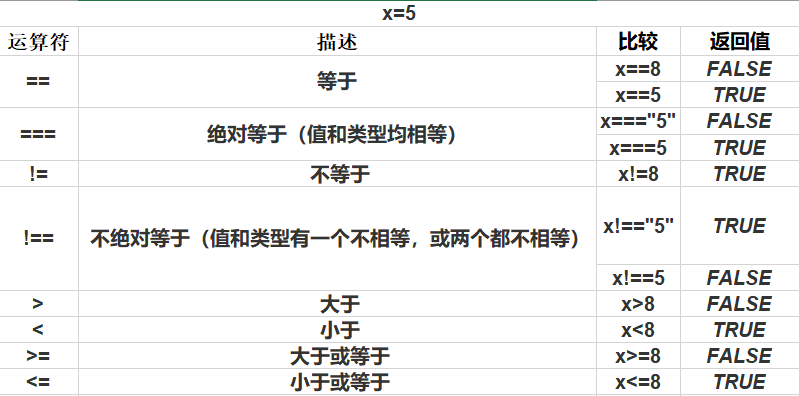
🚀 比较运算符

🚀 逻辑运算符
| 运算符 | 描述 | 例子 |
|---|---|---|
| && | and | (x < 10 && y > 1) 为 true |
| || | or | (x==5 || y==5) 为 false |
| ! | not | !(x==y) 为 true |
🚀 条件运算符
variablename=(condition)?value1:value2
3.4 函数
3.4.1 函数的定义
🚀 格式
function functionName(parameters) { |
🚀 举例
编写函数,根据出生日期
yyyy-mm-dd,计算年龄
function getAge(birthdy) { |
3.4.2 函数的调用
编写函数实现输出
大学排名
清华
2.北大
复旦
4.交大
|
3.4.3 匿名函数
没有函数名,只需使用一次的函数可以定义为匿名函数
🚀 格式
function(parameters) { |
🚀 调用
放进一个变量里,这个变量就相当于一个函数名了。没有名字的匿名函数,变成有“名”函数了
let myFun = function( a,b ){ |
干脆不要名字,直接执行。这么做可以在内容形成局部变量和局部函数,防止全局污染
(匿名函数)();
(匿名函数() );
(function(a,b){ |
🚀 实践
|
3.5 事件和事件处理程序
3.5.1 什么是事件和事件处理程序
- JavaScript与Web页面之间的交互是通过用户操作浏览器页面时触发相关事件来实现的。例如,在页面载入完毕时将触发onload(载入)事件、当用户单击按钮时将触发按钮的onclick事件等
- 事件处理程序则是用于响应某个事件而执行的处理程序
- 事件处理程序可以是任意JavaScript语句,但通常使用特定的自定义函数(Function)来对事件进行处理
3.5.2 JavaScript的常用事件
🚀 鼠标事件
| 属性 | 描述 |
|---|---|
| onclick | 当用户点击某个对象时调用的事件句柄 |
| oncontextmenu | 在用户点击鼠标右键打开上下文菜单时触发 |
| ondblclick | 当用户双击某个对象时调用的事件句柄 |
| onmousedown | 鼠标按钮被按下 |
| onmouseenter | 当鼠标指针移动到元素上时触发 |
| onmouseleave | 当鼠标指针移出元素时触发 |
| onmousemove | 鼠标被移动 |
| onmouseover | 鼠标移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
| onmouseup | 鼠标按键被松开 |
示例:为按钮添加事件,点击按钮在页面中增加div,激活div可以使其随鼠标移动
|
🚀 键盘事件
| 属性 | 描述 |
|---|---|
| onkeydown | 某个键盘按键被按下 |
| onkeypress | 某个键盘按键被按下并松开 |
| onkeyup | 某个键盘按键被松开 |
按下键盘,屏幕显示按键
|
🚀 框架对象事件
| 属性 | 描述 |
|---|---|
| onload | 一张页面或一幅图像完成加载 |
| onresize | 窗口或框架被重新调整大小 |
| onscroll | 当文档被滚动时发生的事件 |
| onunload | 用户退出页面。 ( <body> 和 <frameset>) |
🚀 表单事件
| 属性 | 描述 |
|---|---|
| onblur | 元素失去焦点时触发 |
| onchange | 该事件在表单元素的内容改变时触发 |
| onfocus | 元素获取焦点时触发 |
| onfocusin | 元素即将获取焦点时触发 |
| onfocusout | 元素即将失去焦点时触发 |
| onreset | 表单重置时触发 |
| onselect | 用户选取文本时触发 ( <input> 和 <textarea>) |
| onsubmit | 表单提交时触发 |
3.5.3 事件处理程序的调用
🚀 在JavaScript中
<div id="myDiv" style="width: 400px;height:300px;background-color:red ;"> |
🚀 在HTML中
<div id="myDiv" onclick="divClick(event)" |
3.6 常用对象
3.6.1 String对象
🚀 属性
🚁 length
返回字符串的长度(字符数)
<script type="text/javascript"> |
🚀 方法
🚁 indexOf()
作用:可返回某个指定的字符串值在字符串中首次出现的位置。如果没有找到匹配的字符串则返回 -1
语法:
string.substr(start,length)
| 参数 | 描述 |
|---|---|
| start | 可选的整数参数。规定在字符串中开始检索的位置。它的合法取值是 0 到 string Object.length - 1。如省略该参数,则将从字符串的首字符开始检索 |
🚁 substr()
作用:在字符串中抽取从开始下标开始的指定数目的字符
语法:string.substr(start,length)
| 参数 | 描述 |
|---|---|
| start | 必需。要抽取的子串的起始下标。必须是数值。如果是负数,那么该参数声明从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推 |
| length | 可选。子串中的字符数。必须是数值。如果省略了该参数,那么返回从 stringObject 的开始位置到结尾的字串 |
🚁 substring()
作用:用于提取字符串中介于两个指定下标之间的字符。返回的子串包括 开始处的字符,但不包括 结束 处的字符
语法:string.substring(from, to)
| 参数 | 描述 |
|---|---|
| from | 起始下标是1 |
| to | 一个非负的整数,如果大于字符串长度或省略该参数,那么返回的子串会一直到字符串的结尾 |
🚁 replace()
作用:用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串
语法:string.replace(searchvalue,newvalue)。默认区分大小写
| 参数 | 描述 |
|---|---|
| searchvalue | 规定子字符串或要替换的对象。如果该值是一个字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为 RegExp 对象 |
| newvalue | 必需。一个字符串值。规定了替换文本或生成替换文本的函数 |
var s = "Mr Blue has a blue house and a blue car"; |
🚁 split()
作用:用于把一个字符串分割成字符串数组。如果把空字符串 (“”) 用作 separator,那么 stringObject 中的每个字符之间都会被分割
语法:string.split(separator,limit)
| 参数 | 描述 |
|---|---|
| separator | 字符串或正则表达式,从该参数指定的地方分割 string Object。 |
| limit | 该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。 |
var str="How are you doing today?"; |
3.6.2 Math对象
🚀 属性
| 属性 | 描述 |
|---|---|
| E | 返回算术常量 e,即自然对数的底数(约等于2.718) |
| LN2 | 返回 2 的自然对数(约等于0.693) |
| LN10 | 返回 10 的自然对数(约等于2.302) |
| LOG2E | 返回以 2 为底的 e 的对数(约等于 1.414) |
| LOG10E | 返回以 10 为底的 e 的对数(约等于0.434) |
| PI | 返回圆周率(约等于3.14159) |
| SQRT1_2 | 返回返回 2 的平方根的倒数(约等于 0.707) |
| SQRT2 | 返回 2 的平方根(约等于 1.414) |
🚀 方法
| 方法 | 描述 |
|---|---|
| abs(x) | 返回 x 的绝对值 |
| acos(x) | 返回 x 的反余弦值 |
| asin(x) | 返回 x 的反正弦值 |
| atan(x) | 以介于 -PI/2 与 PI/2 弧度之间的数值来返回 x 的反正切值 |
| atan2(y,x) | 返回从 x 轴到点 (x,y) 的角度(介于 -PI/2 与 PI/2 弧度之间) |
| ceil(x) | 对数进行上舍入 |
| cos(x) | 返回数的余弦 |
| exp(x) | 返回 Ex 的指数 |
| floor(x) | 对 x 进行下舍入 |
| log(x) | 返回数的自然对数 |
| max(x,y,z,…,n) | 返回 x,y,z,…,n 中的最高值 |
| min(x,y,z,…,n) | 返回 x,y,z,…,n中的最低值 |
| pow(x,y) | 返回 x 的 y 次幂 |
| random() | 返回 0 ~ 1 之间的随机数 |
| sin(x) | 返回数的正弦 |
| sqrt(x) | 返回数的平方根 |
| tan(x) | 返回角的正切 |
3.6.3 Date对象
🚀 创建Date对象
格式
var d = new Date(); |
注意月份、日期是从0开始
var today = new Date(); |
| 方法 | 描述 | 方法 | 描述 |
|---|---|---|---|
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31) | setDate() | 设置 Date 对象中月的某一天 (1 ~ 31)。 |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6) | setFullYear() | 设置 Date 对象中的年份(四位数字)。 |
| getFullYear() | 从 Date 对象以四位数字返回年份 | setHours() | 设置 Date 对象中的小时 (0 ~ 23)。 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23) | setMilliseconds() | 设置 Date 对象中的毫秒 (0 ~ 999)。 |
| getMilliseconds() | 返回 Date 对象的毫秒(0 ~ 999) | setMinutes() | 设置 Date 对象中的分钟 (0 ~ 59)。 |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59) | setMonth() | 设置 Date 对象中月份 (0 ~ 11)。 |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11) | setSeconds() | 设置 Date 对象中的秒钟 (0 ~ 59)。 |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59) | setTime() | setTime() 方法以毫秒设置 Date 对象。 |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数 | setUTCDate() | 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。 |
| getTimezoneOffset() | 返回本地时间与格林威治标准时间 (GMT) 的分钟差 | setUTCFullYear() | 根据世界时设置 Date 对象中的年份(四位数字)。 |
| getUTCDate() | 根据世界时从 Date 对象返回月中的一天 (1 ~ 31) | setUTCHours() | 根据世界时设置 Date 对象中的小时 (0 ~ 23)。 |
| getUTCDay() | 根据世界时从 Date 对象返回周中的一天 (0 ~ 6) | setUTCMilliseconds() | 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。 |
| getUTCFullYear() | 根据世界时从 Date 对象返回四位数的年份 | setUTCMinutes() | 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。 |
| getUTCHours() | 根据世界时返回 Date 对象的小时 (0 ~ 23) | setUTCMonth() | 根据世界时设置 Date 对象中的月份 (0 ~ 11)。 |
| getUTCMilliseconds() | 根据世界时返回 Date 对象的毫秒(0 ~ 999) | setUTCSeconds() | setUTCSeconds() 方法用于根据世界时 (UTC) 设置指定时间的秒字段。 |
| getUTCMinutes() | 根据世界时返回 Date 对象的分钟 (0 ~ 59) | parse() | 返回1970年1月1日午夜到指定日期(字符串)的毫秒数 |
| getUTCMonth() | 根据世界时从 Date 对象返回月份 (0 ~ 11) | getUTCSeconds() | 根据世界时返回 Date 对象的秒钟 (0 ~ 59) |
| 方法 | 描述 |
|---|---|
| toDateString() | 把 Date 对象的日期部分转换为字符串。 |
| toISOString() | 使用 ISO 标准返回字符串的日期格式。 |
| toJSON() | 以 JSON 数据格式返回日期字符串。 |
| toLocaleDateString() | 根据本地时间格式,把 Date 对象的日期部分转换为字符串。 |
| toLocaleTimeString() | 根据本地时间格式,把 Date 对象的时间部分转换为字符串。 |
| toLocaleString() | 据本地时间格式,把 Date 对象转换为字符串。 |
| toString() | 把 Date 对象转换为字符串。 |
| toTimeString() | 把 Date 对象的时间部分转换为字符串。 |
| toUTCString() | 根据世界时,把 Date 对象转换为字符串。 |
| UTC() | 根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数。 |
| valueOf() | 返回 Date 对象的原始值。 |
世界时间即东八区,咱们的时间减八个小时就是UTC时间
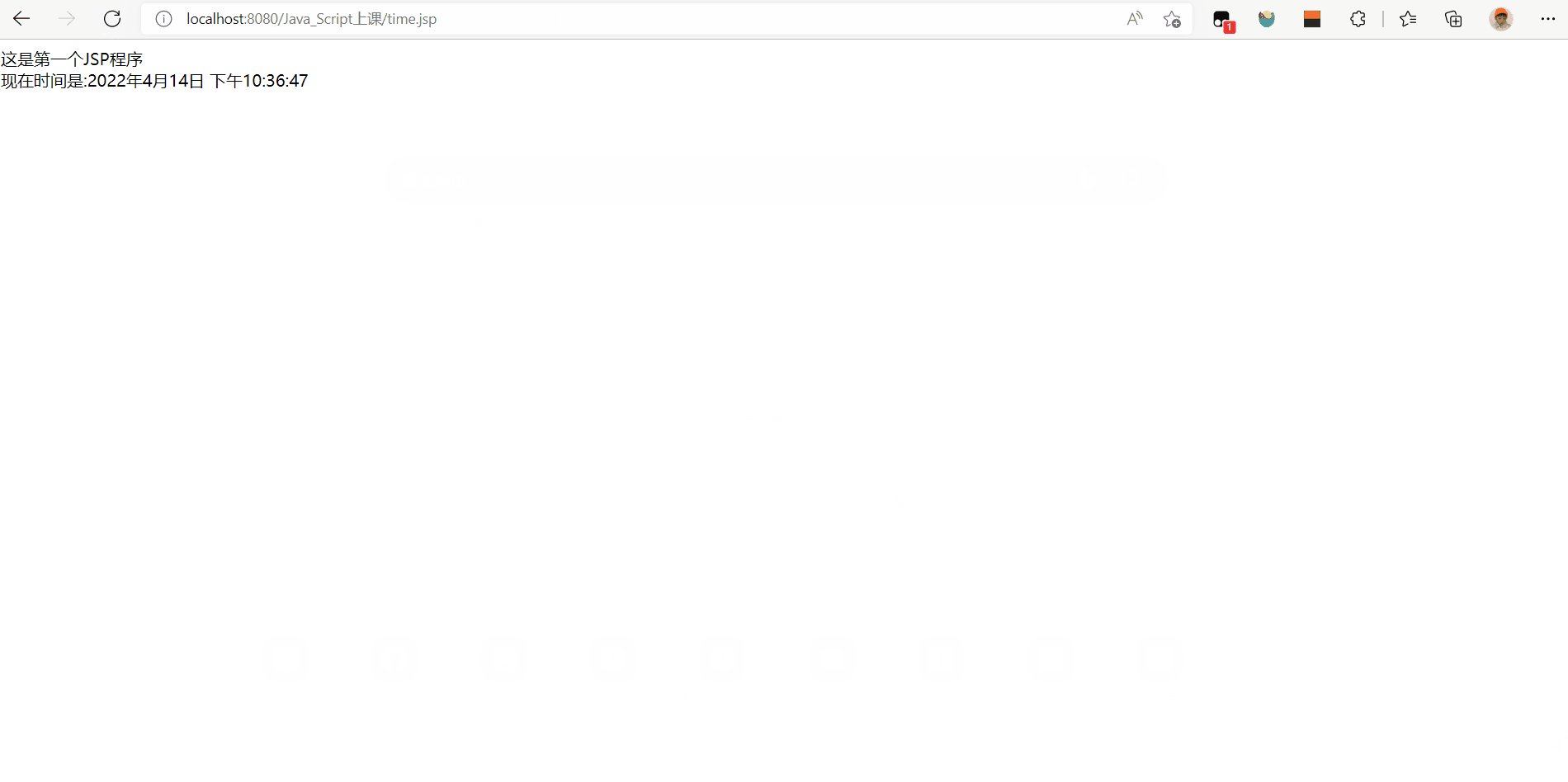
示例,在页面动态显示时间
|
3.6.4 Window对象
🚀 Window对象的属性
所有浏览器都支持 window 对象。它表示浏览器窗口。所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。全局变量是 window 对象的属性。全局函数是 window 对象的方法。甚至 HTML DOM 的 document 也是 window 对象的属性之一
🚁 open()方法
作用:用于打开一个新的浏览器窗口或查找一个已命名的窗口
语法:
window.open(URL,name,specs,replace)
- URL
- 可选。打开指定的页面的URL。如果没有指定URL,打开一个新的空白窗口
- name:可选。指定target属性或窗口的名称。支持以下值
- 默认_blank - URL加载到一个新的窗口
- _parent - URL加载到父框架
- _self - URL替换当前页面
- _top - URL替换任何可加载的框架集
- name - 窗口名称
- specs:可选。一个逗号分隔的项目列表。修改窗口属性,长宽高,是否可以滚动、缩放…
- replace:在窗口的浏览历史中创建一个新条目,还是替换浏览历史中的当前条目
- true - URL 替换浏览历史中的当前条目
- false - URL 在浏览历史中创建新的条目
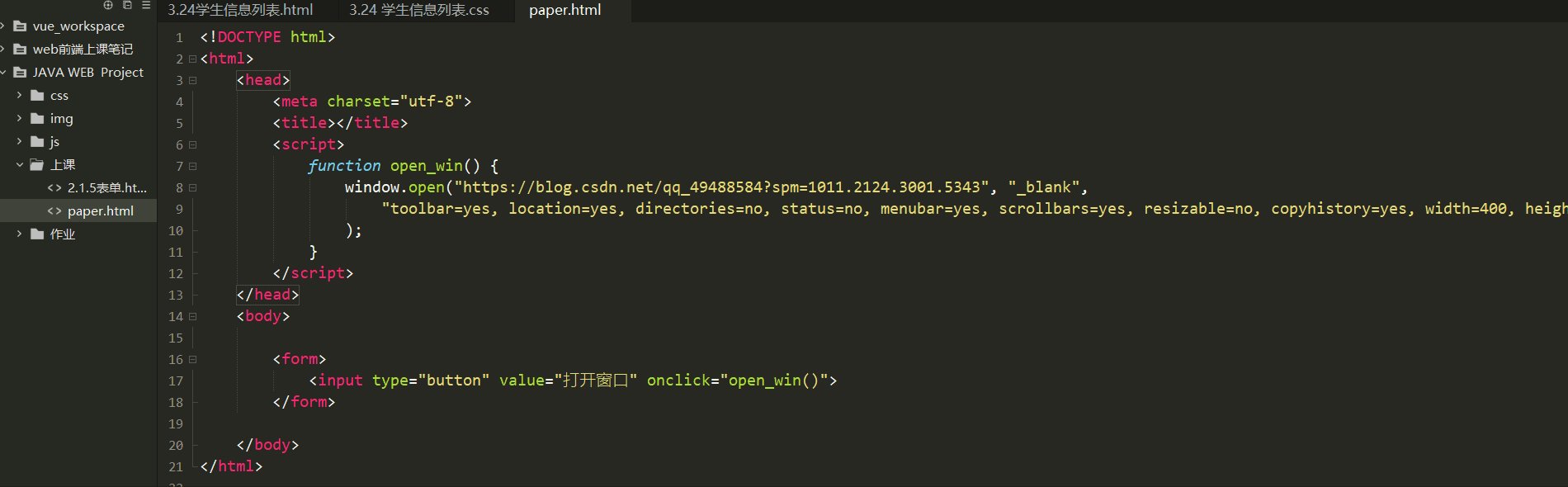
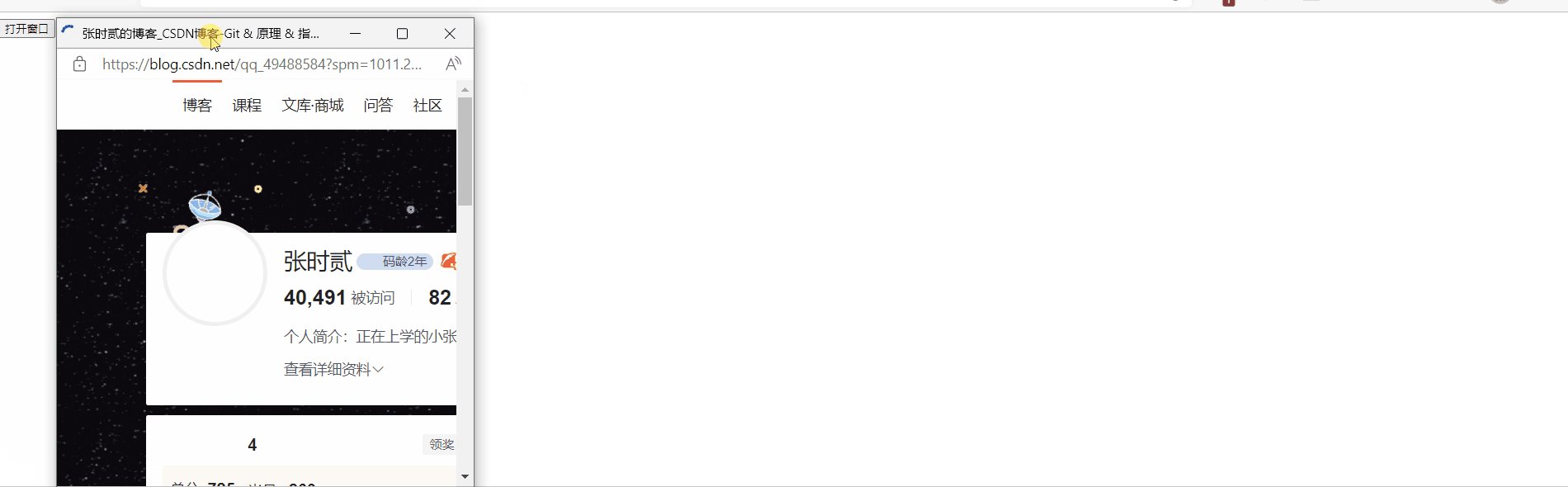
示例:打开一个新窗口,并控制其外观
|
🚁 close()方法
作用:用于关闭浏览器窗口
语法:window.close()
示例:在上一个示例的基础上加上关闭功能
|
3.7 Ajax技术
3.7.1 什么是Ajax
- AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)
- AJAX 不是新的编程语言,而是一种使用现有标准的新方法
- AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行
- XMLHttpRequest 是 AJAX 的基础。XMLHttpRequest 用于在后台与服务器交换数据。可以在不重新加载整个网页的情况下,对网页的某部分进行更新(例如B站实时弹幕)
3.7.2 Ajax的开发模式
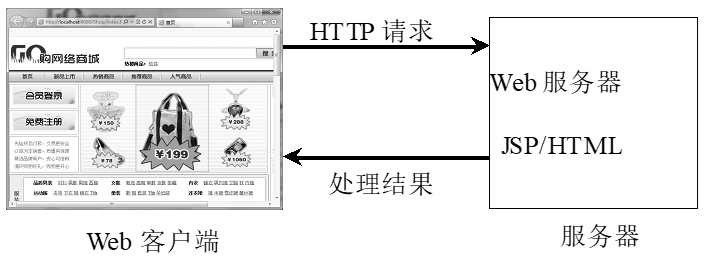
🚀 Web应用的传统模式
🚀 Web应用的Ajax模式
图太死板了,简而言之,就比如实时的弹幕,虽然整个网页没有刷新,但可以一直保持弹幕的更新
3.7.3 Ajax的优点
- 减轻服务器的负担。Ajax的原则是“按需求获取数据”,这可以最大程度地减少冗余请求和响应对服务器造成的负担
- 可以把一部分以前由服务器负担的工作转移到客户端,利用客户端闲置的资源进行处理,减轻服务器和带宽的负担,节约空间和成本
- 无刷新更新页面,从而使用户不用再像以前一样在服务器处理数据时,只能在死板的白屏前焦急地等待
- 可以调用XML等外部数据,进一步促进页面显示和数据的分离
- 基于标准化的并被广泛支持的技术,不需要下载插件或者小程序
3.8 传统Ajax工作流程
3.8.1 发送请求
通常情况下,Ajax发送请求有两种,一种是GET请求,一种是POST请求
发送请求的4个步骤:
- 初始化XMLHttpRequest对象
- 指定回调函数,用于对返回结果的处理
- 创建一个与服务器的链接
- 向服务器发送请求
🚀 初始化XMLHttpRequest对象
语法:
variable=new XMLHttpRequest();,老版本IE5,IE7用variable=new ActiveXObject("Microsoft.XMLHTTP");
示例:为了兼容浏览器,创建对象前,先判断浏览器执行哪个代码
var xmlhttp; |
🚁 XMLHttpRequest对象
可在不重新加载整个页面的情况下更新网页中的某部分
方法
| 方法 | 描述 |
|---|---|
| abort() | 取消当前的请求 |
| getAllResponseHeaders() | 返回头信息 |
| getResponseHeader() | 返回指定的头信息 |
| open(method,url,async) | 规定请求的类型,URL(JSON地址),请求是否应该进行异步处理,以及请求的其他可选属性 |
| send(string) | 发送请求到服务器。string:仅用于 POST 请求 |
| setRequestHeader() | 把标签/值对添加到要发送的头文件 |
属性
| 属性 | 描述 |
|---|---|
| onreadystatechange | 存储函数(或函数的名称)在每次 readyState 属性变化时被自动调用 |
| readyState | 存放了 XMLHttpRequest 的状态。从 0 到 4 变化: 0:请求未初始化 1:服务器建立连接 2:收到的请求 3:处理请求 4:请求完成和响应准备就绪 |
| responseText | 返回作为一个字符串的响应数据 |
| responseXML | 返回作为 XML 数据响应数据 |
| status | 返回状态数(例如 “404” 为 “Not Found” 或 “200” 为 “OK”) |
| statusText | 返回状态文本(如 “Not Found” 或 “OK”) |
🚀 指定回调函数,用于对返回结果的处理
通过对
onreadystatechange事件指定执行的函数来实现
示例:
xmlhttp.onreadystatechange=function(){ |
🚀 创建一个与服务器的链接
创建到服务器的连接,使用 XMLHttpRequest 对象的
open()方法
示例:
xmlhttp.open("GET","ajax_info.json",true); |
为了避免可能得到的是缓存的结果,可向 URL 添加一个唯一的 ID:
xmlhttp.open("GET","demo_get.php?t=" + Math.random(),true); |
🚀 创建一个与服务器的链接
通过使用 XMLHttpRequest 对象的 send() 方法。若为POST方式,可以在send方法中增加参数
示例:
xmlhttp.open("POST","/try/ajax/demo_post2.php",true); |
Q:POST与GET有什么区别?
A:与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
并且POST 请求:可以向服务器发送大量数据(POST 没有数据量限制),发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
点击按钮,通过Ajax加载数据
new_file.json
{ |
std.html
|
3.8.2 处理服务器响应
当向服务器发送请求以后,服务器会返回响应结果,获得服务器的响应可以通过responseText属性和responseXML属性
🚀 处理字符串响应
responseText属性返回一个字符串的响应数据
🚀 处理XML响应
responseXML属性返回一个XML的响应数据
3.9 jQuery技术
3.9.1 jQuery简介
3.9.1.1 jQuery简介
jQuery是一个JavaScript函数库。一个轻量级的“写的少,做的多”的JavaScript库,jQuery还提供了大量的插件,简而言之,就好比很长的方法与属性,通过重写,对Javascript的简化
jQuery库包含以下功能:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX1
3.9.1.2 配置jQuery
🚀 添加 jQuery
从 jquery 下载 jQuery 库,之后在文件中引用
<head> |
Staticfile CDN、百度、又拍云、新浪、谷歌和微软的服务器都存有 jQuery,我们可以直接引用他们。首选百度和新浪因为访问速度快嘛
<head> |
🚀 jQuery版本
- Production version - 用于实际的网站中,已被精简和压缩
- Development version - 用于测试和开发(未压缩,是可读的代码)
3.9.1.3 jQuery语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作
基础语法:
$(selector).action()
示例:之前学习了利用DOM获取元素,使用
document.getElementById("abc").style.display="none";可以达到隐藏的效果,但jQuery会更简洁
$("p").hide() //隐藏所有 <p> 元素 |
3.9.2 jQuery对象和DOM对象
3.9.2.1 jQuery对象和DOM对象
- jQuery 对象是通过jQuery包装之后的DOM对象
- DOM对象是指HTML文档对象
- 对于一个DOM对象,使用$()包装后即为jQuery对象
document.getElementById("msg-div") //DOM对象 |
为了区分二者,可以用
$命名对象
var div = document.getElementById("msg-div") //DOM对象 |
3.9.2.2 jQuery对象和DOM对象的转换
jQuery 对象只能使用jQuery方法。DOM对象只能使用DOM方法。
var div = document.getElementById("msg-div"); |
🚀 jQuery 对象转为DOM对象方法一
jQuery对象实际上是一个数据对象,可以通过
[index]方法获得相应的DOM对象
var $div = $("#msg-div"); //得到jQuery对象 |
🚀 jQuery 对象转为DOM对象方法二
jQuery本身可通过.get(index)方法得到相应的DOM对象
var $div = $("#msg-div"); //得到jQuery对象 |
🚀 DOM对象转为jQuery对象
对于一个DOM对象,只需要用
$()将DOM对象包装起来,就能获得jQuery对象了
var div = document.getElementById("msg-div"); //得到DOM对象 |
3.9.3 jQuery选择器
3.9.3.1 基本选择器
基本选择器和HTML大同小异,
$("选择器")
| 选择器 | 描述 | 返回 | 示例 |
|---|---|---|---|
| #id | 根据给定的id匹配一个元素 | 单个元素的集合 | $("#test") |
| .class | 根据给定的类名匹配元素 | 集合元素 | $(".test") |
| element | 根据给定的元素名匹配元素 | 集合元素 | $("p") |
| * | 匹配所有元素 | 集合元素 | $("*") |
| selector1,s2,s3… | 将每个选择器匹配到的元素合并后一起返回 | 集合元素 |
3.9.3.2 层级选择器
| 选择器 | 描述 | 返回 | 例 |
|---|---|---|---|
| ancestor descendant | 在给定的祖先元素下匹配所有的后代元素 | 集合元素 | $("li span") |
| parent > child | 在给定的父元素下匹配所有的子元素 | 集合元素 | $("li>span") |
| prev + next | 匹配所有紧接在 prev 元素后的 next 元素 | 集合元素 | $("p+span") |
| prev ~ siblings | 匹配 prev 元素之后的所有 siblings(同辈) 元素 | 集合元素 | $("p~span") |
3.9.3.3 过滤选择器
🚀 基本过滤选择器
| 选择器 | 描述 | 返回 | 例 |
|---|---|---|---|
| :first | 获取第一个元素 | 选中第一个p标签 | $("p:first") |
| :not(selector) | 去除所有与给定选择器匹配的元素 | 选中span但不包括其中的p | $("span:not p") |
| :even | 匹配所有索引值为偶数的元素,从 0 开始计数 | 选中偶数行 | $("tr:even") |
| :odd | 匹配所有索引值为奇数的元素,从 0 开始计数 | 选中奇数行 | $("tr:odd") |
| :eq(index) | 匹配一个给定索引值的元素 | 选中第二行 | $("tr:eq(2)") |
其它
| 选择器 | 描述 |
|---|---|
| :gt(index) | 匹配所有大于给定索引值的元素 |
| :lang1.9+ | 选择指定语言的所有元素 |
| :last | 获取最后个元素 |
| :lt(index) | 匹配所有小于给定索引值的元素 |
| :header | 匹配如 h1, h2, h3之类的标题元素 |
| :animated | 匹配所有正在执行动画效果的元素 |
| :focus | 匹配当前获取焦点的元素 |
| :root1.9+ | 选择该文档的根元素 |
🚀 内容过滤选择器
| 选择器 | 描述 | 例 | 返回 |
|---|---|---|---|
| :contains(text) | 匹配包含给定文本的元素 | $("span:contain('A')") | 所有包含A字符的span |
| :empty | 匹配所有不包含子元素或者文本的空元素 | $(":empty") | 没有结束标签的元素也会返回 |
| :has(selector) | 匹配含有选择器所匹配的元素的元素 | $("li:has(p:empty)") | li标签中的空p |
| :parent | 匹配含有子元素或者文本的元素 | $("li:has(p:parent)") | li标签中有内容的p |
🚀 可见性过滤选择器
| 选择器 | 描述 |
|---|---|
| :hidden | 匹配所有不可见元素,或者type为hidden的元素 |
| :visible | 匹配所有的可见元素 |
🚀 属性过滤选择器
| 选择器 | 描述 | 例 | 返回 |
|---|---|---|---|
| [attribute] | 匹配包含给定属性的元素 | $("color") | 含有color属性的元素 |
| [attribute=value] | 匹配给定的属性是某个特定值的元素 | $("color=red") | color是红色的元素 |
| [attribute!=value] | 匹配所有不含有指定的属性,或者属性不等于特定值的元素。 | $("color!=red") | |
| [attribute^=value] | 匹配给定的属性是以某些值开始的元素 | ||
| [attribute$=value] | 匹配给定的属性是以某些值结尾的元素 | ||
| [attribute*=value] | 匹配给定的属性是以包含某些值的元素 | ||
| [attrSel1][attrSel2][attrSelN] | 复合属性选择器,需要同时满足多个条件时使用 |
🚀 子元素过滤选择器
| 选择器 | 描述 |
|---|---|
| :first-child | 匹配第一个子元素 |
| :first-of-type1.9+ | 选择所有相同的元素名称的第一个兄弟元素 |
| :last-child | 匹配最后一个子元素 |
| :last-of-type1.9+ | 选择的所有元素之间具有相同元素名称的最后一个兄弟元素 |
| :nth-child | 匹配其父元素下的第N个子或奇偶元素 |
| :nth-last-child()1.9+ | 选择所有他们父元素的第n个子元素。计数从最后一个元素开始到第一个 |
| :nth-last-of-type()1.9+ | 选择的所有他们的父级元素的第n个子元素,计数从最后一个元素到第一个 |
| :nth-of-type()1.9+ | 选择同属于一个父元素之下,并且标签名相同的子元素中的第n个 |
| :only-child | 如果某个元素是父元素中唯一的子元素,那将会被匹配 |
| :only-of-type1.9+ | 选择所有没有兄弟元素,且具有相同的元素名称的元素 |
🚀 表单过滤选择器
| 选择器 | 描述 |
|---|---|
| :input | 匹配所有 input, textarea, select 和 button 元素 |
| :text | 匹配所有的单行文本框 |
| :password | 匹配所有密码框 |
| :radio | 匹配所有单选按钮 |
| :checkbox | 匹配所有复选框 |
| :submit | 匹配所有提交按钮 |
| :image | 匹配所有图像域 |
| :reset | 匹配所有重置按钮 |
| :button | 匹配所有按钮 |
| :file | 匹配所有文件域 |
| :hidden | 匹配所有不可见元素,或者type为hidden的元素 |
3.9.4 jQuery文档操作
3.9.4.1 插入
🚀 内部插入
| 选择器 | 描述 |
|---|---|
| append(content) | 向每个匹配的元素内部追加内容 |
| appendTo(content) | 把所有匹配的元素追加到另一个指定的元素元素集合中 |
| prepend(content) | 向每个匹配的元素内部前置内容 |
| prependTo(content) | 把所有匹配的元素前置到另一个、指定的元素元素集合中 |
$(".title-span").append("123") //在span标签内容追加"123" |
🚀外部插入
| 选择器 | 描述 |
|---|---|
| after(content|fn) | 在每个匹配的元素之后插入内容 |
| before(content|fn) | 在每个匹配的元素之前插入内容 |
| insertAfter(content) | 把所有匹配的元素插入到另一个、指定的元素元素集合的后面 |
| insertBefore(content) | 把所有匹配的元素插入到另一个、指定的元素元素集合的前面 |
$(".title-span").after($("<div>123</div>")) //在span标签后加div |
3.9.4.2 包裹
| 选择器 | 描述 |
|---|---|
| wrap(html|ele|fn) | 把所有匹配的元素用其他元素的结构化标记包裹起来 |
| unwrap() | 移出元素的父元素。匹配的元素(以及他们的同辈元素)会在DOM结构上替换他们的父元素 |
| wrapAll(html|ele) | 匹配的元素(以及他们的同辈元素)会在DOM结构上替换他们的父元素 |
| wrapInner(html|ele|fn) | 匹配的元素(以及他们的同辈元素)会在DOM结构上替换他们的父元素 |
$(".title-span").wrap($("div")) |
3.9.4.3 替换
| 选择器 | 描述 |
|---|---|
| replaceWith(content|fn) | 将所有匹配的元素替换成指定的HTML或DOM元素 |
| replaceAll(selector) | 用匹配的元素替换掉所有 selector匹配到的元素 |
$(".title-span").replaceWith($("div")) //把span标签替换为div |
3.9.4.4 删除
| 选择器 | 描述 |
|---|---|
| empty() | 删除匹配的元素集合中所有的子节点(删除所有元素和内容,例如p标签内的文字内容也会被清除) |
| remove([expr]) | 从DOM中删除所有匹配的元素(删除所有元素,包括绑定事件) |
| detach([expr]) | 从DOM中删除所有匹配的元素。 不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来 |
3.9.4.5 复制
| 选择器 | 描述 |
|---|---|
| clone([Even[,deepEven]]) | 克隆匹配的DOM元素并且选中这些克隆的副本 |
3.9.5 jQuery的ajax请求
3.9.5.1 ajax请求
🚀 $.ajax()
格式:
$.ajax(url,[settings]),所有选项都是可选的
url:发送请求的URL字符串
settings:AJAX 请求设置
常用的settings选项:
- contentType:发送信息至服务器时内容编码类型。默认: “application/x-www-form-urlencoded”
- data:发送到服务器的数据。数据类型可以是Object,String
- type:请求方式 (“POST” 或 “GET”), 默认为 “GET”
- timeout:设置请求超时时间(毫秒)。number
- success(data, textStatus, jqXHR):请求成功后的回调函数。
- error:请求失败时调用此函数
🚀 load()
格式:
load(url, [data], [callback])说明:
load()方法从服务器加载数据,并把返回的数据放入被选元素中
- url:待装入 HTML 网页网址
- data:发送至服务器的 key/value 数据
- callback:载入成功时回调函数
|
🚀 $.get()
格式:
$. get(url, [data], [callback], [type])
说明:通过远程 HTTP GET 请求载入信息。这是一个简单的 GET 请求功能以取代复杂$.ajax。请求成功时可调用回调函数
- url:待装入 HTML 网页网址
- data:发送至服务器的 key/value 数据
- callback:载入成功时回调函数
- type:返回内容格式,xml, html, script, json, text, _default
|
🚀 $.getJSON()
格式:
$. get(url, [data], [callback])
说明:通过 HTTP GET 请求载入 JSON 数据
- url:发送请求地址。
- data:发送至服务器的 key/value参数。
- callback:载入成功时回调函数。
🚀 $. getScript()
格式:
$. getScript(url, [callback])
说明:通过 HTTP GET 请求载入并执行一个 JavaScript 文件
- url:待载入 JS 文件地址。
- callback:载入成功时回调函数。
🚀 $.post()
格式:
$. post(url, [data], [callback], [type])
说明:通过远程 HTTP POST 请求载入信息。这是一个简单的 POST 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数
- url:发送请求地址
- data:待发送 Key/value 参数
- callback:载入成功时回调函数
- type:返回内容格式,xml, html, script, json, text, _default
|
5.1 JSP概述
🚀 5.1.1 什么是JSP
JSP(Java Server Pages)是由Sun公司倡导、许多公司参与而建立的动态网页技术标准。它在HTML代码中嵌入Java代码片段(Scriptlet)和JSP标签,构成了JSP网页。在接收到用户请求时,服务器会处理Java代码片段,然后生成处理结果的HTML页面返回给客户端,客户端的浏览器将呈现最终页面效果
🚀 5.1.2 如何学好JSP
- 了解Web设计流程与工作原理
- 了解MVC设计模式
- 多实践,多思考,多请教
- 努力自己解决问题
- 多查阅资料
- 多阅读代码
- 熟练掌握HTML、CSS、JavaScript
- 掌握主流的框架
- 掌握数据库技术
🚀 5.1.3 JSP技术特征
- 跨平台
- 业务代码分离
- 组件重用
- 继承Java Servlet功能
- 预编译
5.2 开发第一个JSP程序
🚀 5.2.1 编写JSP程序
File-New-Dynamic Web Project(动态项目),命名项目名称,创建好如图
新建JSP:右击目录webapp-New-JSP File
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" |
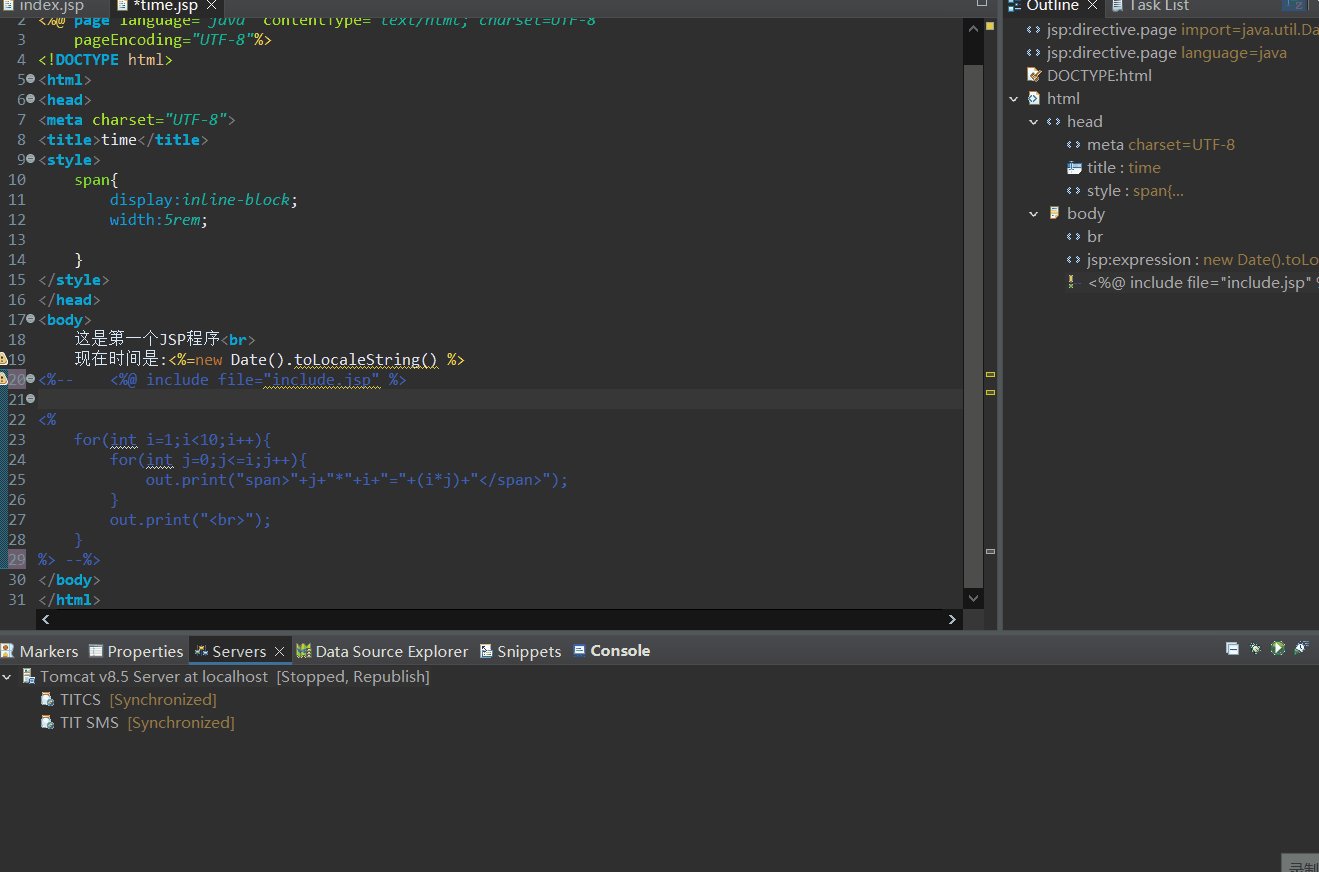
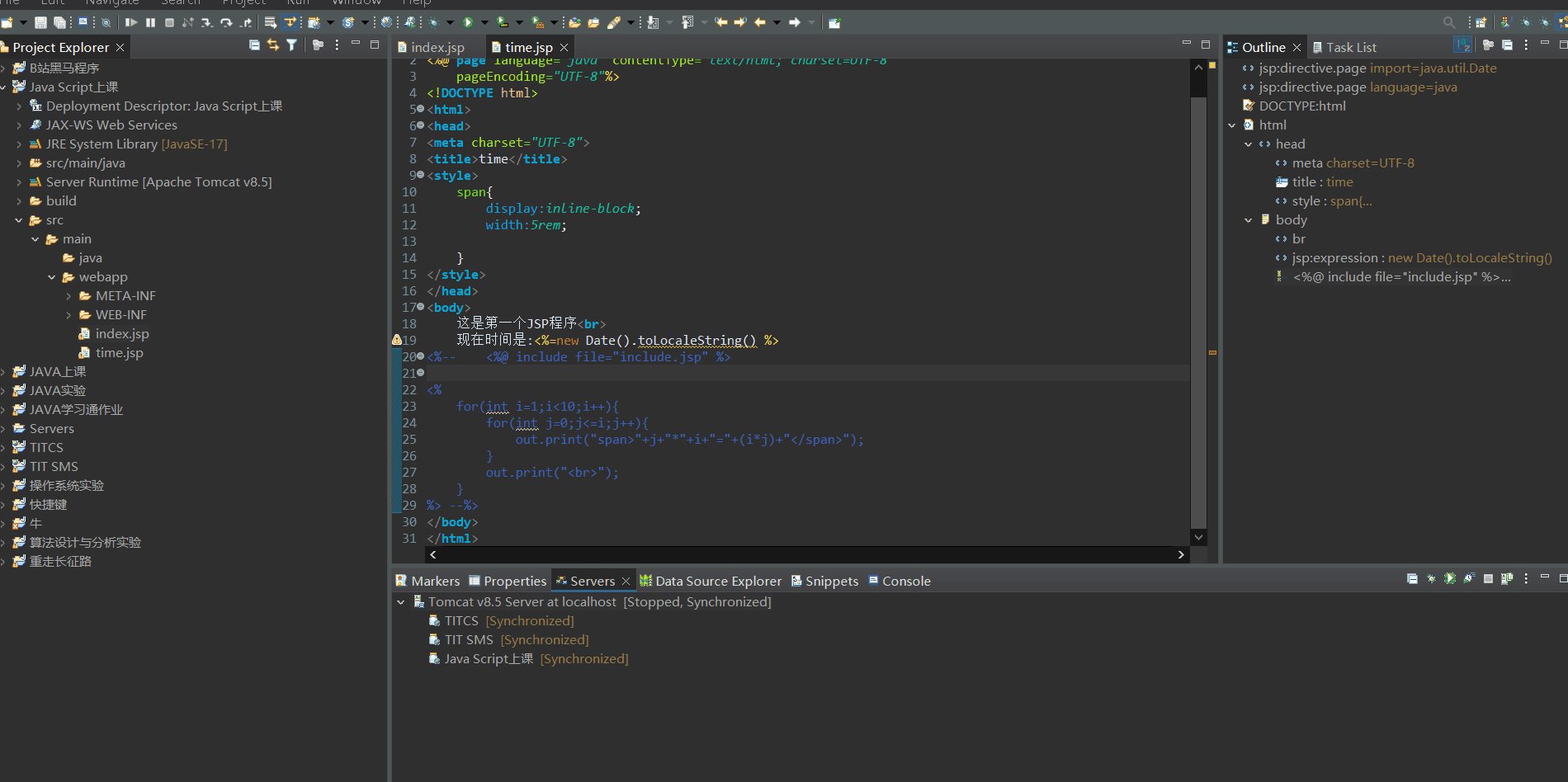
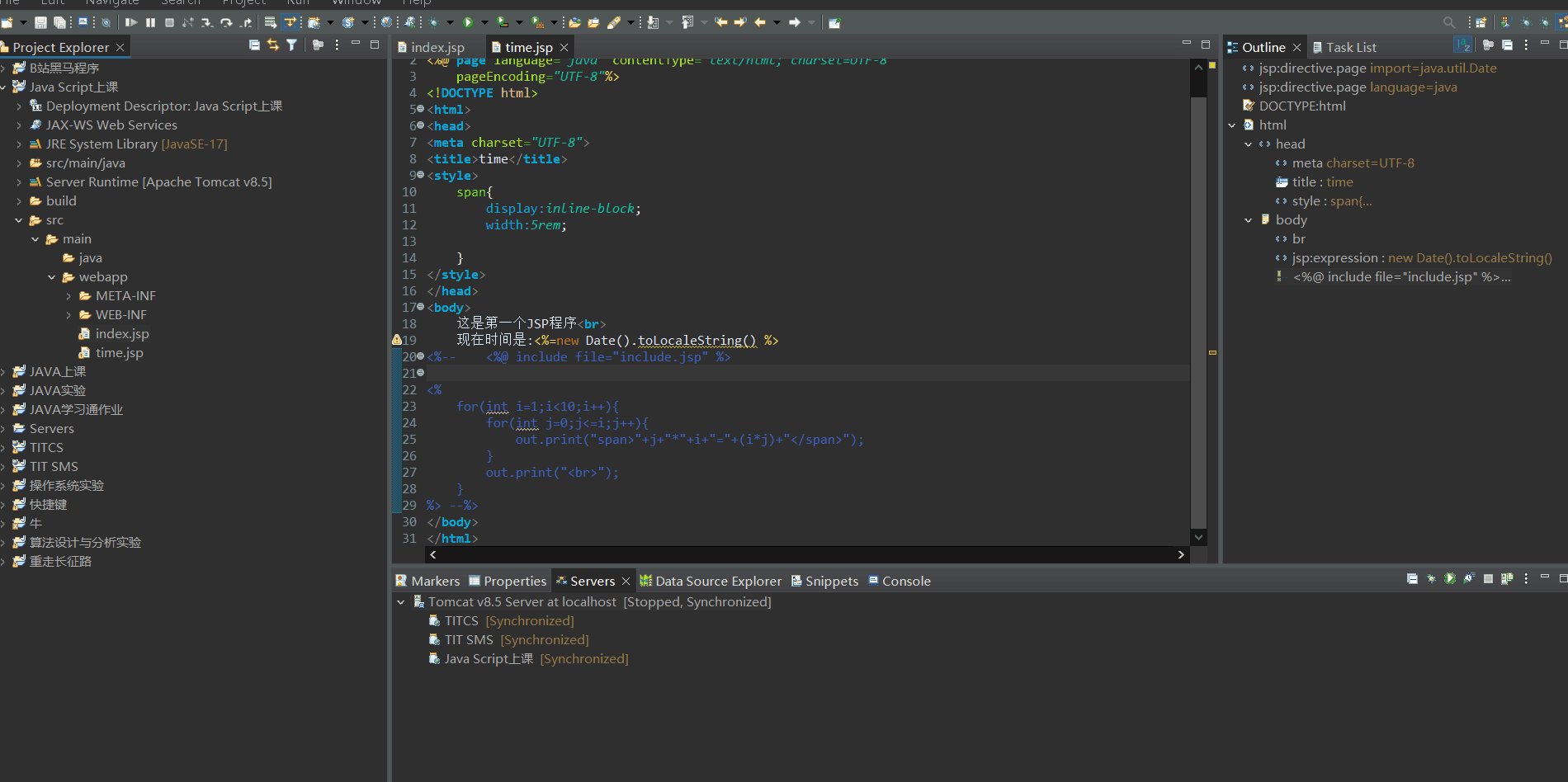
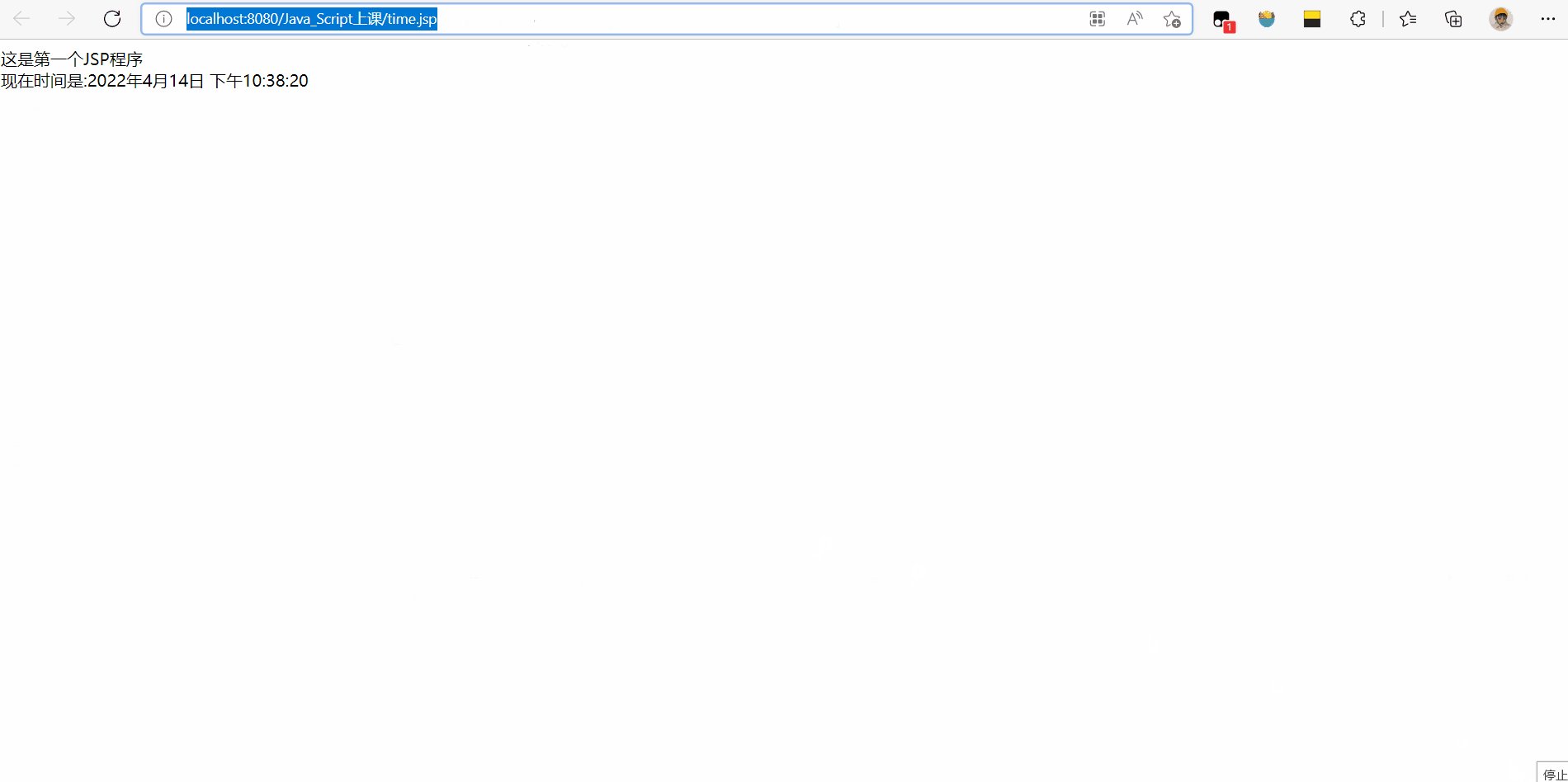
time.jsp
<% import="java.util.Date"%> |
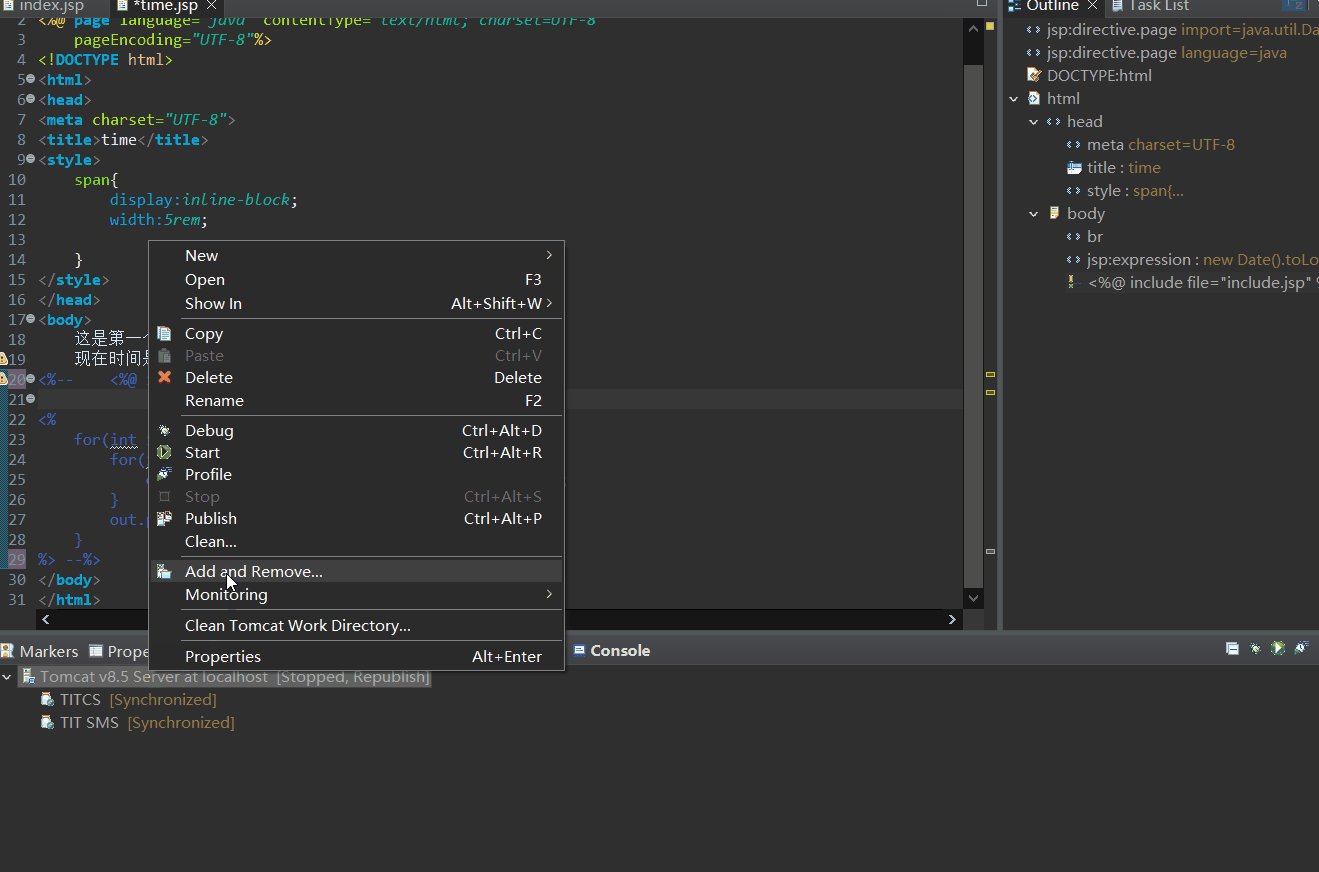
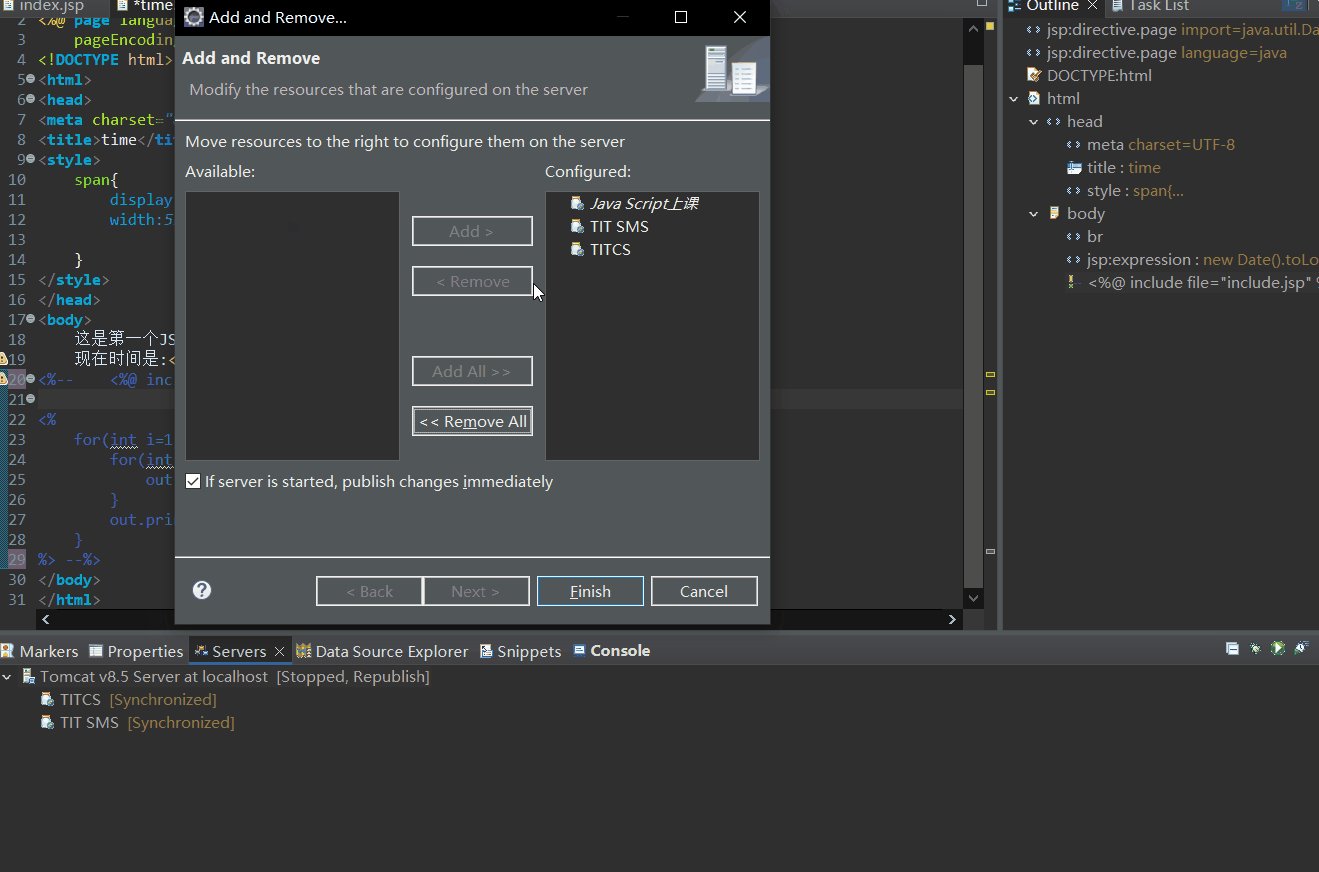
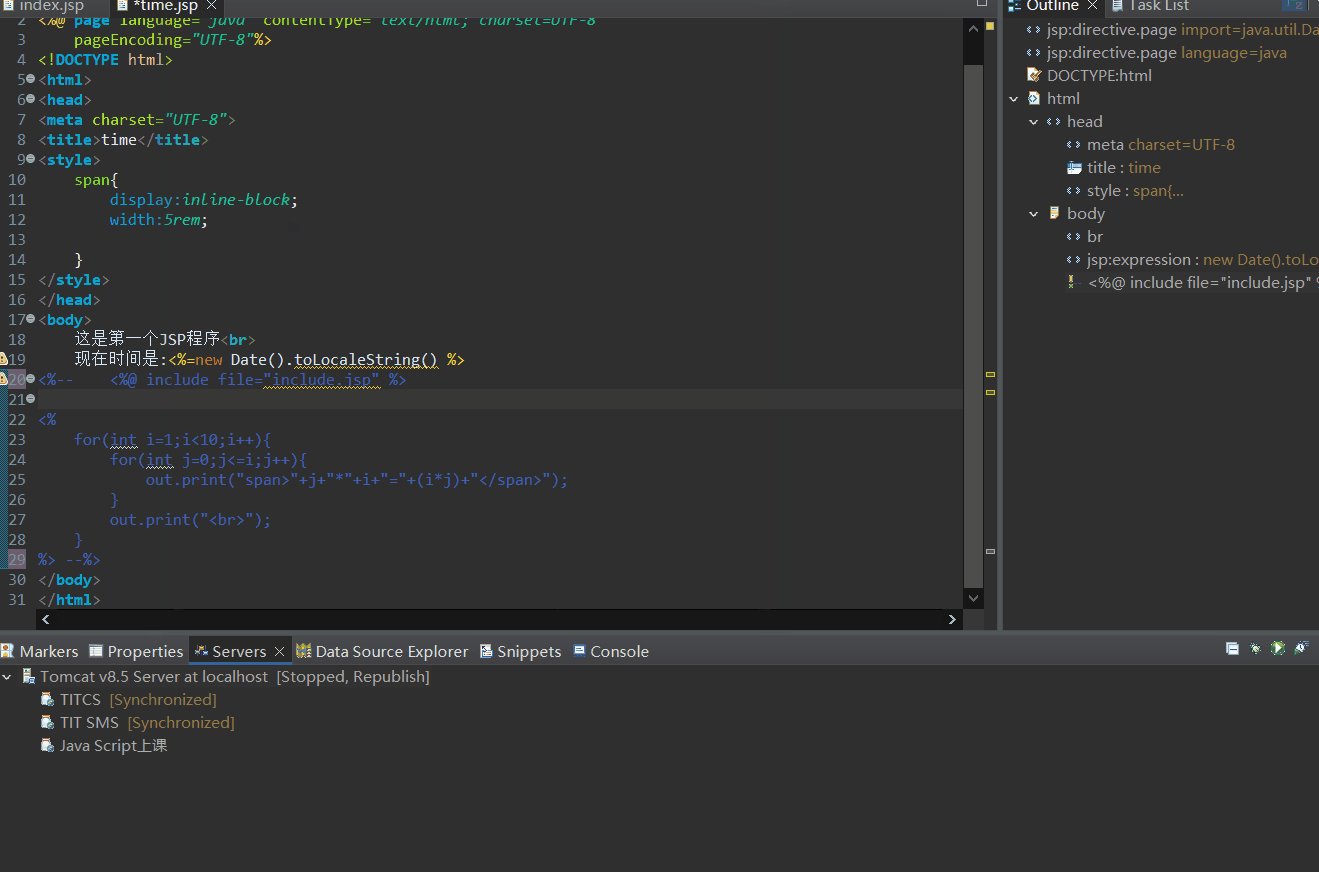
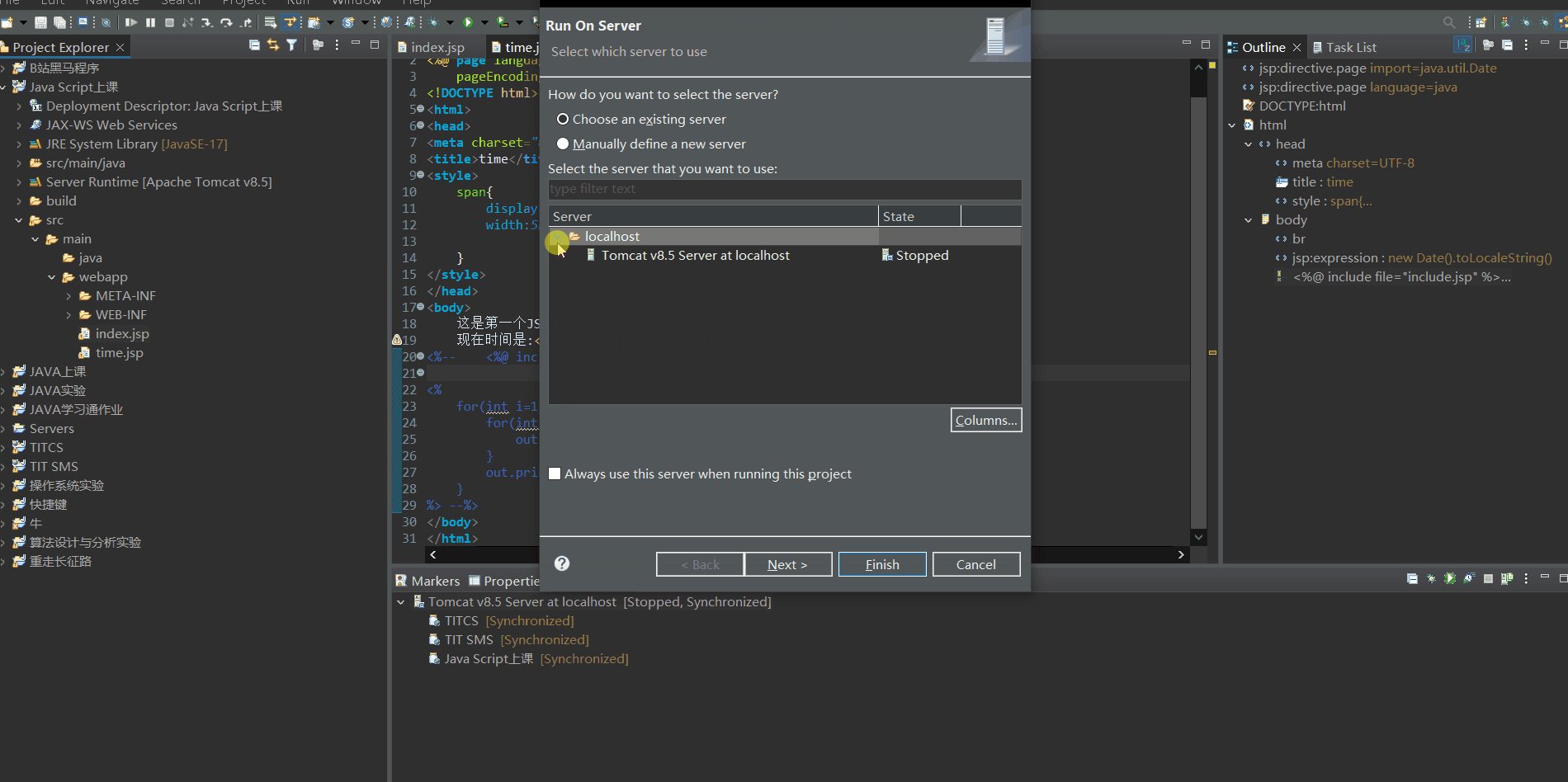
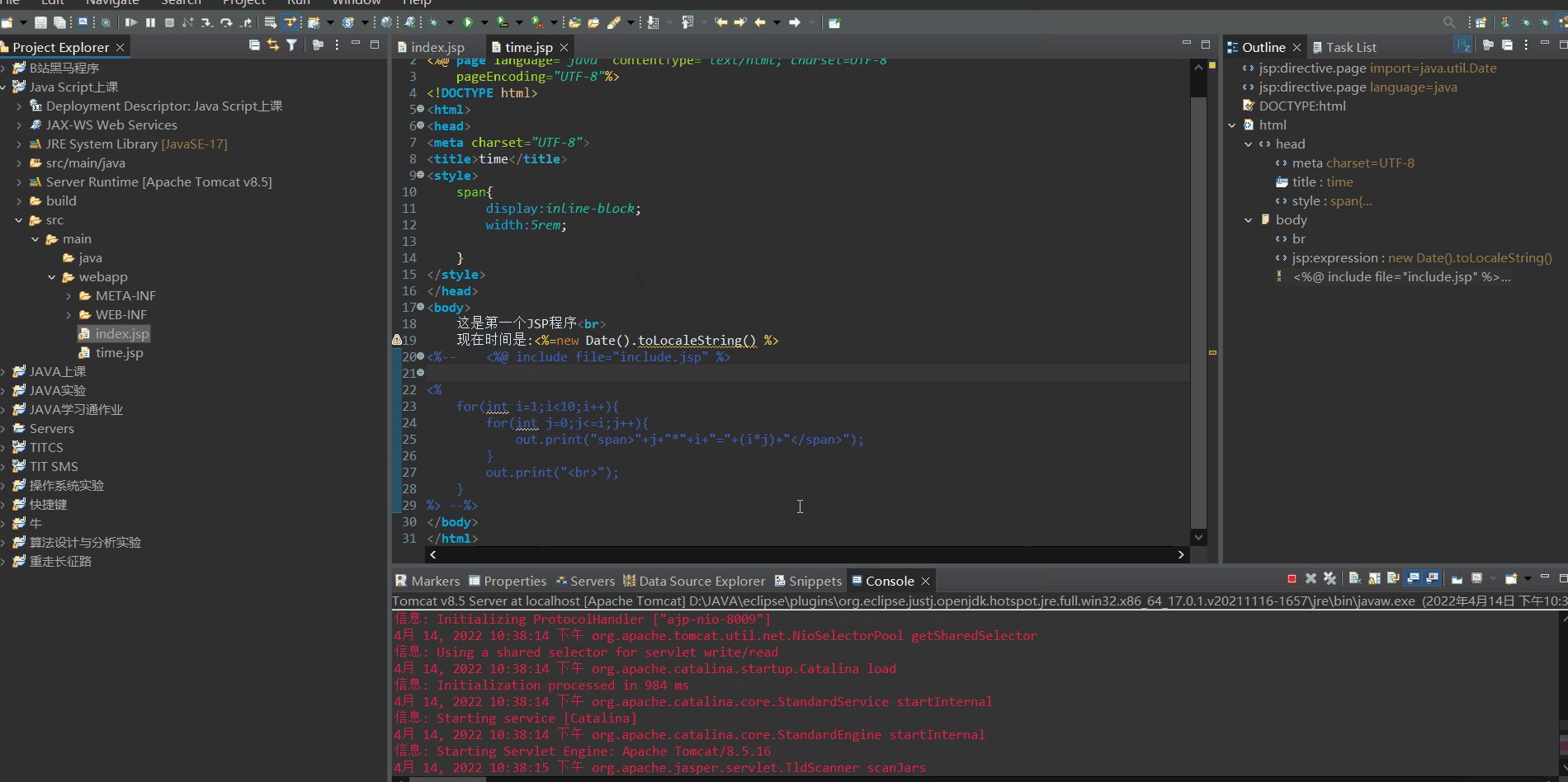
🚀 5.2.2 运行JSP程序在Servers中添加服务器(服务器是我提前配好的tomcat,servers里是空的话,参考前期准备中2、3点,下载并配置)
在Servers中添加服务器(服务器是我提前配好的tomcat,servers里是空的话,参考前期准备中2、3点,下载并配置)
启动服务器方法一:
右击Tomcat-Start-在浏览器输入localhost:8080/工程名字
启动服务器方法二:
右击单个jsp文件--Run on Server-localhost-Tomcat-Finish
5.3 了解JSP的基本构成
🚀 JSP指令
用来设置与整个JSP页面相关的属性(后面具体举例)
<%@ page ... %>:对当前页面的说明<%@ include ... %>:引入外部文件<%@ taglib ... %>:引入标签库
🚀 HTML标记
页面显示的网页元素
🚀 注释
- JSP注释(
<%-- 注释 --%>)- HTML注释(
<!-- 注释 -->)
🚀 嵌入Java代码
可以包含任意量的Java语句、变量、方法或表达式
格式:
<% 代码片段 %>,<%=表达式%>
🚀 JSP行为
使用XML语法结构来控制servlet引擎。它能够动态插入一个文件,重用JavaBean组件,引导用户去另一个页面,为Java插件产生相关的HTML等等
格式:
<jsp:action_name attribute="value" />常用的JSP行为:
jsp:includejsp:forwardjsp:useBean
🚀 JSP隐含对象
JSP支持九个自动定义的变量,称隐含对象
| 对象 | 描述 |
|---|---|
| request | HttpServletRequest类的实例 |
| response | HttpServletResponse类的实例 |
| out | PrintWriter类的实例,用于把结果输出至网页上 |
| session | HttpSession类的实例 |
| application | ServletContext类的实例,与应用上下文有关 |
| config | ServletConfig类的实例 |
| pageContext | PageContext类的实例,提供对JSP页面所有对象以及命名空间的访问 |
| page | 类似于Java类中的this关键字 |
| Exception | Exception类的对象,代表发生错误的JSP页面中对应的异常对象 |
5.4 指令标签
指令用来设置整个JSP页面相关的属性,如网页的编码方式和脚本语言
语法格式:
<%@ directive attribute="value" %>
5.4.1 page指令
Page指令为容器提供当前页面的使用说明。一个JSP页面可以包含多个page指令
语法格式:
<%@ page attribute="value" %>黑体是常用的三个,在我们新建jsp文件默认就有
| 属性 | 描述 |
|---|---|
| buffer | 指定out对象使用缓冲区的大小 |
| autoFlush | 控制out对象的 缓存区 |
| contentType | 指定当前JSP页面的MIME类型和字符编码 |
| errorPage | 指定当JSP页面发生异常时需要转向的错误处理页面 |
| isErrorPage | 指定当前页面是否可以作为另一个JSP页面的错误处理页面 |
| extends | 指定servlet从哪一个类继承 |
| import | 导入要使用的Java类 |
| info | 定义JSP页面的描述信息 |
| isThreadSafe | 指定对JSP页面的访问是否为线程安全 |
| language | 定义JSP页面所用的脚本语言,默认是Java |
| session | 指定JSP页面是否使用session |
| isELIgnored | 指定是否执行EL表达式 |
| isScriptingEnabled | 确定脚本元素能否被使用 |
5.4.2 include指令
通过include指令来包含其他文件。被包含的文件可以是JSP文件、HTML文件或文本文件。包含的文件就好像是该JSP文件的一部分,会被同时编译执行
语法格式如下:
<%@ include file="文件相对 url 地址" %>
time.jsp
<% import="java.util.Date"%> |
include.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" |
include指令相当于是把另一个文件的内容插入到当前位置
5.4.3 taglib指令
JSP允许用户自定义标签,一个自定义标签库就是自定义标签的集合。Taglib指令引入一个自定义标签集合的定义,包括库路径、自定义标签。好处是能使代码重复使用,一次完成只要引用直接完成功能
语法格式:
<%@ taglib uri="uri" prefix="prefixOfTag" %>
- prefix属性:指定标签库的前缀
- uri属性:确定标签库的位置
学习创建taglib标签_jiudihanbing的博客-CSDN博客
<%@ page language="java" import="java.util.*" |
5.5 嵌入Java代码
5.5.1 代码片段
代码片段,指的是在JSP页面中嵌入的Java代码。代码片段在页面请求的处理期间被执行,可以通过JSP内置对象在页面输出内容、访问session会话、编写流程控制语句等
语法格式:
<% 代码片段 %>
<% import="java.util.Date"%> |
5.5.2 声明
声明用来在JSP页面中定义变量或方法。声明所定义的变量为类成员变量,定义的方法为类成员方法
语法格式:
<%! declaration; [ declaration; ]+ ... %>
<%@ page language="java" contentType="text/html; charset=UTF-8" |
但是两个有什么区别呢?刷新一下
<%@ page language="java" contentType="text/html; charset=UTF-8" |
5.5.3 JSP表达式
JSP表达式中包含的脚本语言表达式,先被转化成String,然后插入到表达式出现的地方。由于表达式的值会被转化成String,所以可以在一个文本行中使用表达式而不用去管它是否是HTML标签。表达式元素中可以包含任何符合Java语言规范的表达式,但是不能使用分号来结束表达式
语法格式:<%= 表达式 %>
<% import="java.util.Date"%> |
5.6 注释
🚀 HTML注释
HTML注释,通过浏览器查看网页源代码时可以看见注释内容。 HTML脚本也可以在html文件中添加
语法格式:
<!-- 注释 -->
🚀 JSP注释
JSP注释,注释内容不会被发送至浏览器甚至不会被编译
语法格式:
<%-- 注释 --%>
🚀 动态注释
在HTML脚本注释中添加Java脚本,动态生成HTML脚本注释
例如:
<!-- <%=new Date()%> -->
🚀 代码注释
在JSP页面中嵌入的Java代码中,可以对代码进行注释,注释方式同Java中的注释方式
单行注释:
//注释内容多行注释:
注释行2*/文档注释:
/**文档说明内容*/
5.7 JSP动作标签
5.7.1 <jsp:include>
<jsp:include>动作元素用来包含静态和动态的文件。该动作把指定文件插入正在生成的页面
语法结构:
<jsp:include page="相对 URL 地址" flush="true" />
page:包含在页面中的相对URL地址
flush:布尔属性,定义在包含资源前是否刷新缓存区
🚀 两种include
<%@ include file="文件相对URL地址" %>
- 静态include(静态包含),是JSP指令中的一种。(JSP指令控制JSP编译器如何去生成servlet )
- 执行时间:在翻译阶段执行,先包含,后编译
- 引入内容:引入包含文件的静态文本
<jsp:include page="相对 URL 地址" flush="true" />
- 动态include(动态包含),是JSP动作的一种。( JSP动作是一系列可以调用内建于网络服务器中的功能的XML标签)
- 执行时间:在请求处理阶段执行,先编译,后包含
- 引入内容:引入包含文件的动态结果
5.7.2 <jsp:forward>
jsp:forward动作把请求转到另外的页面。只有一个page属性
语法格式:
<jsp:forward page="相对 URL 地址" />page: page属性包含的是一个相对URL。page的值既可以直接给出,也可以在请求的时候动态计算,可以是一个JSP页面或者一个 Java Servlet
判断今天的日期是单号还是双号,单号转到odd.jsp页面(粉色背景),双号转到even.jsp页面(蓝色背景)
<!-- forward.jsp --> |
<!-- even.jsp --> |
<!-- odd.jsp --> |
5.7.3 <jsp:param>
<jsp:param>操作被用来以“名-值”对的形式为其他标签提供附加信息,它和<jsp:include>、<jsp:forward>、<jsp:plugin>一起使用
5.8 request对象
5.8.1 获取请求参数值
JSP隐式对象是JSP容器为每个页面提供的Java对象,开发者可以直接使用它们而不用显式声明。JSP隐式对象也被称为预定义变量
request对象是javax.servlet.http.HttpServletRequest 类的实例。每当客户端请求一个JSP页面时,JSP引擎就会制造一个新的request对象来代表这个请求
request对象提供了一系列方法来获取HTTP头信息,cookies,HTTP方法等等
在一个请求中可以通过“?”的方式(GET)来传递参数,然后通过request对象的getParameter方法来获取参数值
🚀 GET 方法
GET方法将请求的编码信息添加在网址后面,网址与编码信息通过”?”号分隔。
http://localhost:8080/5-06/show.jsp?id=001&name=alan
- GET方法是浏览器默认传递参数的方法
- 一些敏感信息,如密码等建议不使用GET方法。
- 用get时,传输数据的大小有限制 (注意不是参数的个数有限制),最大为1024字节。
5.8.2 获取form表单的信息
- JSP中常用表单向服务器提交信息,所提交的信息可以使用request对象获取
- 浏览器中向服务器提交信息,使用 GET 和 POST 方法
- POST提交数据是隐式的,GET是通过在url参数传递
request获取表单数据的方法:
getParameter():获取表单参数的值getParameterValues():接收数组变量 (名字相同,但值有多个),如checkbox类型getParameterNames():取得所有变量的名称,返回一个EmumerationgetInputStream():读取来自客户端的二进制数据流打个比方
document.getelementbyID("ID").value;等同于jsp中request.getParameter("ID");
5.8.3 获取请求客户端信息
- 每当客户端请求一个页面时,JSP引擎就会产生一个新的对象来代表这个请求
- request对象提供了一系列方法来获取HTTP信息头,包括信息提交方式、客户端主机IP、端口号、表单数据,cookies,HTTP方法等等
5.8.4 在作用域中管理属性
在request中可以设置、获取或移除属性
setAttribute():添加设置一个属性及其值getAttribute():获得某属性值removeAttribute():移除某属性
5.8.5 cookie管理
Cookie是存储在客户机的文本文件,可以用它保存了大量轨迹信息。在servlet技术基础上,JSP能够提供对HTTP cookie的支持
通常有三个步骤来识别用户:
- 服务器脚本发送一系列cookie至浏览器。比如名字,年龄等等
- 浏览器在本地机中存储这些信息,以备不时之需
- 当下一次浏览器发送任何请求至服务器时,它会同时将这些cookie信息发送给服务器,然后服务器使用这些信息来识别用户
request对象中的
getCookies()方法来访问cookie,该方法会返回一个Cookie对象的数组
Cookie对象中常用的方法:public void setDomain(String pattern):设置cookie的域名,比如baidu.compublic String getDomain():获取cookie的域名,比如baidu.compublic void setMaxAge(int expiry):设置cookie有效期,以秒为单位,默认为当前session的存活时间
public int getMaxAge():获取cookie有效期,默认为-1 ,表明cookie会活到浏览器关闭为止Cookie对象中常用的方法:
public String getName():返回 cookie的名称,名称创建后将不能被修改public void setValue(String newValue):设置 cookie的值public String getValue():获取cookie的值public void setPath(String uri):设置cookie 的路径,默认为当前页面目录下的所有URL,还有此目录下的所有子目录public String getPath():获取cookie 的路径
5.9 response对象
response 对象是
javax.servlet.http.HttpServletResponse类的一个实例。就像服务器会创建request对象一样,它也会创建一个客户端响应response响应对象主要将JSP容器处理后的结果传回到客户端。可以通过response变量设置HTTP的状态和向客户端发送数据,如Cookie、HTTP文件头信息等
response对象的常用方法:
void addHeader(String name, String value):添加指定名称的响应头和值void addCookie(Cookie cookie):添加指定的cookie至响应中void setHeader(String name, String value):使用指定名称和值设置响应头的名称和内容void sendError(int sc, String msg):使用指定的状态码和消息向客户端发送一个出错响应void sendRedirect(String location):使用指定的URL向客户端发送一个临时的间接响应
5.9.1 重定向网页
使用response对象的
sendRedirect()方法,可以将文档移动到一个新的位置
重定向过程:
- 客户浏览器发送http请求
- web服务器接受后发送302状态码响应及对应新的location给客户浏览器
- 客户浏览器发现是302响应,则自动再发送一个新的http请求,请求url是新的location地址
- 服务器根据此请求寻找资源并发送给客户
地址栏可以看到重定向后的地址。原request失效,产生一个新的request对象。重定向行为是浏览器做了至少两次的访问请求的
5.9.2 处理HTTP文件头
可以使用response对象的addHeader、setHeader、setIntHeader等方法来设置HTTP头信息
response.setHeader("refresh", "5");response.setHeader("refresh", "2;URL=welcome.jsp");response.setHeader("Content-Type", "text/html;charset=UTF-8");response.setHeader("Cache-Control","no-cache");
5.9.3 设置输出缓冲
通常情况下,服务器要输出到客户端的内容不会直接写到客户端,而是先写到一个输出缓冲区中;只有3种情况,才将缓冲区中的内容写到客户端
- JSP页面的输出信息已经全部写入到了缓冲区
- 缓冲区已满
- 在JSP页面中调用了
response.flushBuffer()或者out.flush()方法
void setBufferSize(int size):设置响应体的缓存区大小boolean isCommitted():返回响应是否已经提交到客户端
5.10 session对象
5.10.1 创建及获取session信息
Session对象是用来分别保存每一个用户信息的对象,以便于跟踪用户的操作状态。Session的信息保存在服务端,Session的ID保存在客户机的Cookie中。不同的用户对应的Session对象一般是不同的。例如当用户登录站点时,系统就会为他建立一个与其他不相的Session对象,以便于区别其他用户。这个Session对象记录该用户的个人信息,而当该用户退出网站时,该Session对象就会随之消失
session对象常用的方法:public Object getAttribute(String name):返回session对象中与指定名称绑定的对象,不存在则返回null,类似document.getemelentbyID,但是session返回值是对象,要强转换(String)session.getAttribute("xxx")public Enumeration getAttributeNames():返回session对象中所有的对象名称public long getCreationTime():返回session对象被创建的时间,以毫秒为单位,从1970年1月1号凌晨开始算起public String getId():返回session对象的IDpublic void removeAttribute(String name):移除session中指定名称的对象public void setAttribute(String name, Object value) :使用指定的名称和值来产生一个对象并绑定到session中
<%@ page language="java" contentType="text/html; charset=UTF-8" |
5.10.2 从会话中移除指定的绑定对象
对于存储在session中的对象,如果想从中移除,可以使用session对象的
removeAttribute()方法
5.10.3 销毁session
session的销毁只有三种方式:
- 调用了
session.invalidate()方法- session过期(超时)
- 服务器重新启动
5.10.4 会话超时的管理
session的生命周期包括三个阶段:创建、活动、销毁
创建:当客户端第一次访问某个jsp或者servlet的时候,服务器会为当前会话创建一个sessionId,每次客户端向服务器发送请求时,都会将此sessionId携带过去,服务端会对此sessionId进行校验
活动:某次会话当中通过超链接打开的新页面属于同义词会话。只要当前页面没有全部关闭,重新打开新的浏览器窗口访问同一项目资源时属于同一次会话。本次会话的所有页面都关闭后再重新访问某个Jsp或者Servlet将会创建新的会话
销毁:Session的销毁三种
Tomcat默认session超时时间为30分。设置session超时时间有两种方式:
session.setMaxInactiveInterval(时间);//单位是秒在web.xml中配置
<session-timeout>
10
</session-timeout>
</session-config> // 单位是分钟
5.11 application对象
5.11.1 访问应用程序初始化参数
application对象是
javax.servlet.ServletContext的实例,该实例代表JSP所属的WEB应用本身,负责提供应用程序在服务器中运行时的一些全局信息Application对象将信息保存在服务器中,只要服务器没有关闭,application对象中的数据就会一直存在,在整个服务器的运行过程当中,application对象只有一个,它会被所有的用户共享
与request和session相比, application的存活范围更大
application对象常用的方法:String getAttribute(String name):根据属性名称获取属性值Enumeration getAttributeNames():获取所有的属性名称void setAttribute(String name, Object object):设置属性,指定属性名称和属性值void removeAttribute(String name):根据属性名称删除对应的属性ServletContext getContext(String uripath):获取指定URL的ServletContext对象String getContextPath():获取当前Web应用程序的根目录String getInitParameter(String name):根据初始化参数名称,获取初始化参数值int getMajorVersion():获取Servlet API的主版本号int getMinorVersion():获取Servlet API的次版本号String getMimeType(String file):获取指定文件的MIME 类型String getServletInfo():获取当前Web服务器的版本信息String getServletContextName():获取当前Web应用程序的名称void log(String message):将信息写入日志文件中
application有一个重要的用处:用于web应用的配置参数。如,通过初始化信息为程序提供访问数据所用的驱动、URL、用户名和密码等,然后web应用中其他servlet和JSP都可以使用它获取连接数据库的信息
在web.xml文件中给出
6.1 Servlet技术
6.1.1 Servlet与Servlet容器
- Java Servlet 是运行在 Web 服务器或应用服务器上的程序,它是作为来自 Web 浏览器或其他 HTTP 客户端的请求和 HTTP 服务器上的数据库或应用程序之间的中间层
- 使用 Servlet,可以收集来自网页表单的用户输入,呈现来自数据库或者其他源的记录,还可以动态创建网页
- Servlet容器也就是指Web容器,如Tomcat、Jboss、Resin、WebLogic等,它们对Servlet进行控制
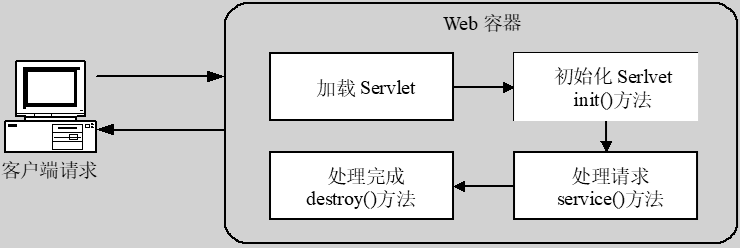
Servlet的生存周期:
- 加载,Web容器启动或第一次请求Servlet时,容器加载Servlet类并将其放入到Servlet实例池中
- 初始化,Servlet实例化时,调用
init()方法初始化Servlet对象,无论多少个客户访问,一个Servlet仅执行一次init()方法 - 服务, Servlet 容器(即 Web 服务器)调用
service()方法来处理来自客户端(浏览器)的请求,并把格式化的响应写回给客户端。每次服务器接收到一个 Servlet 请求时,服务器会产生一个新的线程并调用服务 - 销毁, 在服务器端停止且卸载Servlet时执行
destroy()方法(仅执行一次)。当Servlet对象退出生命周期时,负责释放占用的资源
6.1.2 Servlet技术特点
Java Servlet 是运行在带有支持 Java Servlet 规范的解释器的 web 服务器上的 Java 类。它是 Java 企业版的标准组成部分,Java 企业版是支持大型开发项目的 Java 类库扩展版本
- 方便、实用的API方法
- 高效的处理方式
- 跨平台
- 更加灵活、扩展
- 安全性
6.1.3 Servlet技术功能
Servlet的技术功能主要有以下几点:
- Servlet可以读取客户端发送的HTTP请求
- Servlet可以在处理业务逻辑后,将动态的内容发送到客户端,与用户请求进行交互
- Servlet提供强大的过滤功能,可针对请求类型进行过滤设置,为Web开发提供灵活性与扩展性
- Servlet可与其他服务器资源进行通信
6.1.4 Servlet与JSP的区别
- Servlet承担客户请求与业务处理的中间角色,需要调用固定的方法,将动态内容混合到静态之中产生HTML;而在JSP页面中,可直接使用HTML标签进行输出,要比Servlet更具显示层的意义
- Servlet中需要调用Servlet API接口处理HTTP请求,而在JSP页面中,则直接提供了内置对象进行处理
- Servlet的使用需要进行一定的配置,而JSP文件通过“.jsp”扩展名部署在容器之中,容器对其自动识别,直接编译成Servlet进行处理
6.1.5 Servlet代码结构
Servlet中常用方法:
void init() |
可以在新建Servlet的时候让它初始化生成一下
6.1.6 简单的Servlet程序
在编写Servlet时,不必重写所有的方法,只需要重写所使用的方法
例输出This is a Servlet.
public class SimpleServlet extends HttpServlet { |
6.2 Servlet开发
6.2.1 Servlet的创建
创建Servlet可以通过:
- Eclipse提供的Servlet向导创建
- 创建Java类使其继承HttpServlet
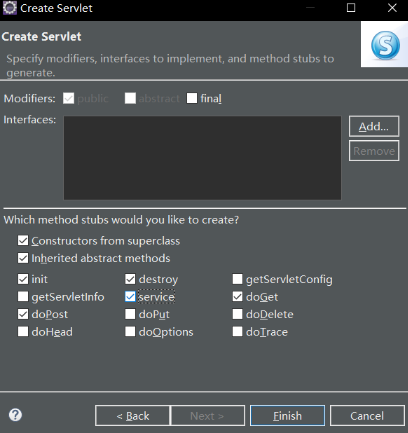
使用Eclipse向导创建的一般步骤:
- 设定类文件(类名、包、父类等)
- 设置Servlet(名称、描述、参数、URI等)
- 选择修饰符、实现接口及生成方法
6.2.2 Servlet配置
要使Servlet对象正常运行,需要对其进行适当的配置,说明Servlet名称、对应类、初始参数、对应URI等,配置方式有两种:web.xml文件中配置,使用注解配置(Servlet 3.0以上)
🚀 web.xml文件中配置
1.声明Servlet对象
在web.xml中通过<servlet>标签进行
主要的子元素有:<servlet-name>,<servlet-class>,<init-param>,<description>
//例子 |
2.设置Servlet映射
在web.xml中通过<servlet-mapping>标签进行,子元素有:<servlet-name>,<url-pattern>
//url-pattern大致分为以下几种方式: |
【例】
<servlet-mapping> |
🚀 使用注解配置
使用@WebServlet将一个继承于javax.servlet.http.HttpServlet的类定义为Servlet组件@WebServlet的属性:
- asyncSupported:声明Servlet是否支持异步操作模式
- description:Servlet的描述
- displayName:Servlet的显示名称
- initParams:Servlet的init参数
- name:Servlet的名称
- urlPatterns:Servlet的访问URL
【例】
6.3 Servlet API编程常用的接口和类
6.3.1 Servlet接口
所有Servlet/JSP应用必须直接或者间接实现Servlet接口, Servlet/JSP容器会将实现了Servlet接口的类加载至容器,以供访问
| 方 法 | 说 明 |
|---|---|
| public void init(ServletConfig config) | Servlet实例化后,Servlet容器调用此方法来完成初始化工作 |
| public void service(ServletRequest request , ServletResponse response) | 此方法用于处理客户端的请求 |
| public void destroy() | 当Servlet对象应该从Servlet容器中移除时,容器调用此方法,以便释放资源 |
| public ServletConfig getServletConfig() | 此方法用于获取Servlet对象的配置信息,返回ServletConfig对象 |
| public String getServletInfo() | 此方法返回有关Servlet的信息,它是纯文本格式的字符串,如作者、版本等 |
6.3.2 ServletConfig接口
ServletConfig接口封装了Servlet的配置信息,在Servlet初始化期间被传递。每一个Servlet都有且只有一个ServletConfig对象
| 方 法 | 说 明 |
|---|---|
| public String getInitParameter(String name) | 此方法返回String类型名称为name的初始化参数值 |
| public Enumeration getInitParameterNames() | 获取所有初始化参数名的枚举集合 |
| public ServletContext getServletContext() | 用于获取Servlet上下文对象 |
| public String getServletName() | 返回Servlet对象的实例名 |
6.3.3 HttpServletRequest接口
HttpServletRequest接口继承了ServletRequest接口,并针对HTTP协议增加了一些方法,在Servlet开发中经常使用
| 方 法 | 说 明 |
|---|---|
| public String getContextPath() | 返回请求的上下文路径,此路径以“/”开头 |
| public Cookie[] getCookies() | 返回请求中发送的所有cookie对象,返回值为cookie数组 |
| public String getMethod() | 返回请求所使用的HTTP类型,如get、post等 |
| public String getQueryString() | 返回请求中参数的字符串形式,如请求MyServlet?username=mr,则返回username=mr |
| public String getRequestURI() | 返回主机名到请求参数之间部分的字符串形式 |
| public StringBuffer getRequestURL() | 返回请求的URL,此URL中不包含请求的参数。注意此方法返回的数据类型为StringBuffer |
| public String getServletPath() | 返回请求URI中的Servlet路径的字符串,不包含请求中的参数信息 |
| public HttpSession getSession() | 返回与请求关联的HttpSession对象 |
6.3.4 HttpServletResponse接口
HttpServletResponse接口继承了ServletResponse接口,并针对HTTP协议增加了一些方法,在Servlet开发中经常使用
| 方 法 | 说 明 |
|---|---|
| public void addCookie(Cookie cookie) | 向客户端写入cookie信息 |
| public void sendError(int sc) | 发送一个错误状态码为sc的错误响应到客户端 |
| public void sendError(int sc, String msg) | 发送一个包含错误状态码及错误信息的响应到客户端,参数sc为错误状态码,参数msg为错误信息 |
| public void sendRedirect(String location) | 使用客户端重定向到新的URL,参数location为新的地址 |
6.3.5 GenericServlet类
为了简化Servlet的编写,在javax.servlet包中提供了一个抽象类GenericServlet,它给出了除service()方法以外的简单实现
GenericServlet定义了一个通用的,不依赖具体协议的Servlet,它实现了Servlet接口和ServletConfig接口
6.3.6 HttpServlet类
HttpServlet主要是应用于HTTP协议的请求和响应,为了快速开发HTTP协议的serlvet,提供了一个继承自GenericServlet的抽象类HttpServlet,用于创建适合Web站点的HttpServlet
它实现Servlet接口的service方法,是将ServletResponse对象和ServletRequest对象转化成httpServletResponse对象和HttpservletRequest对象
它根据request获取Http method(get、post等)的名称,根据http method调用不同的方法执行操作,如doGet 、doPost、doPut、doDelete等
6.4 Servlet过滤器
6.4.1 过滤器概述
Servlet过滤器主要用来完成一些通用的操作,如编码的过滤、判断用户的登录状态
Servlet过滤器是是一种可以插入的Web组件,它能够对Servlet 容器的接收到的客户端请求和向客户端发出的响应对象进行截获
Servlet过滤器本身不产生请求和响应,它只提供过滤作用,Servlet过滤器能够在Servlet程序( JSP页面)被调用之前检查 request对象,修改请求头和请求内容,在Servlet程序( JSP页面)被调用之后,检查response对象,修改响应头和响应内容
Servlet过滤器的特点
- 可以检查和修改request和response对象
- 可以被指定与特定的URL关联,只有当客户请求访问该特定的URL时,才会触发过滤器
- 可以被串联成串,形成过滤链,协同修改请求和响应
Servlet过滤器的作用
- 查询请求并作出相应的行动
- 阻塞请求–响应对,使其不能进一步传递
- 修改请求头和内容,用户可以提供自定义的请求
- 修改响应头和内容,用户可通过提供定制的响应版本实现
- 与外部资源进行交互
6.4.2 Filter API
Filter接口位于javax.servlet包中,与Servlet接口相似,当定义一个过滤器对象时需要实现该接口
| 方 法 | 说 明 |
|---|---|
| public void init(FilterConfig filterConfig) | 过滤器的初始化方法,容器调用此方法完成过滤的初始化。对于每一个Filter实例,此方法只被调用一次 |
| public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) | 此方法与Servlet的service()方法相类似,当请求及响应交给过滤器时,过滤器调用此方法进行过滤处理 |
| public void destroy() | 在过滤器生命周期结束时调用此方法,用于释放过滤器所占用的资源 |
FilterChain接口
FilterChain接口位于javax.servlet包中,由容器(Web服务器)实现
包含的方法:
void doFilter(ServletRequest request, ServletResponse response) |
主要用于将过滤器处理的请求或响应传递给下一个过滤器对象。在多个过滤器的Web应用中,可以通过此方法进行传递。Filter接口doFilter方法中的参数chain为实现该接口的对象。
FilterConfig接口
FilterConfig接口位于javax.servlet包中,由容器(Web服务器)实现,用于获取过滤器初始化期间的参数信息
Filter接口init方法中参数filterConfig为实现该接口的对象
| 方 法 | 说 明 |
|---|---|
| public String getFilterName() | 返回过滤器的名称 |
| public String getInitParameter(String name) | 返回初始化名称为name的参数值 |
| public Enumeration getInitParameterNames() | 返回所有初始化参数名的枚举 |
| public ServletContext getServletContext() | 返回Servlet的上下文对象 |
6.4.3 过滤器的配置
要使Filter对象正常运行,需要像Servlet一样对其进行适当的配置,说明过滤器名称、对应类、初始参数、对应URL等,配置方式同Servlet类似也有以下两种:
- web.xml文件中配置
- 使用注解配置(Servlet 3.0以上)
🚀 web.xml文件中配置
1.声明过滤器对象
在web.xml中通过<filter>标签进行
主要的子元素有:<filter-name>,<filter-class>,<init-param>,<description>
<filter> |
2.设置Filter映射
在web.xml中通过<filter-mapping>标签进行
子元素有:<filter-name>,<url-pattern>,<dispatcher><dispatcher>元素作用:用于指定过滤器对应的请求方式,可选值:
| 可选值 | 说明 |
|---|---|
| REQUEST | 直接请求时,通过过滤器进行处理 |
| INCLUDE | 通过RequestDispatcher对象的include()方法请求时,通过过滤器进行处理 |
| FORWARD | 通过RequestDispatcher对象的forward()方法请求时,通过过滤器进行处理 |
| ERROR | 当声明式异常产生时,通过过滤器进行处理 |
🚀 使用注解配置
使用@WebFilter将一个实现了javax.servlet.Filter接口的类定义为过滤器组件@WebFilter的属性:
asyncSupported:声明Filter是否支持异步操作模式
description:Filter的描述
displayName:Filter的显示名称
initParams:Filter的init参数
name:Filter的名称
urlPatterns:Filter的访问URL
servletNames:指定过滤器将应用于哪些 Servlet
7.1 MySQL数据库
MySQL官网下载并配置Mysql和驱动
7.2 JDBC
7.2.1 JDBC是什么
JDBC是Java Data Base Connectivity的缩写,意思是Java程序连接和存取数据库的应用程序接口(API)。此接口是Java核心API的一部分
JDBC连接数据库实现了与平台无关的客户机/服务器的数据库应用。由于JDBC是针对“与平台无关”设计的,所以只要在Java数据库应用程序中指定使用某个数据库的JDBC驱动程序,就可以连接并存取指定的数据库。而且,当要连接几个不同的数据库时,只需修改程序中的JDBC驱动程序,无需对其他的程序代码做任何改动
JDBC由一群类和接口组成,通过调用这些类和接口所提供的成员方法,可以方便地连接各种不同的数据库,进而使用标准的SQL命令对数据库进行查询、插入、删除、更新等操作。
JDBC不能直接访问数据库,必须依赖于数据库厂商提供的JDBC驱动,使用JDBC可以实现
- 同数据库建立连接
- 向数据库发送SQL语句
- 处理从数据库返回的结果
JDBC优点:
- JDBC与ODBC十分相似,便于软件开发人员理解
- JDBC使软件开发人员从复杂的驱动程序编写工作中解脱出来,可以完全专注于业务逻辑的开发
- JDBC支持多种关系型数据库,大大增加了软件的可移植性
- JDBC API是面向对象的,软件开发人员可以将常用的方法进行二次封装,从而提高代码的重用性
JDBC缺点:
- 通过JDBC访问数据库时速度将受到一定影响
- JDBC是面向对象的,但所访问数据库依然是面向关系的
- JDBC提供了对不同厂家产品的支持,将对数据源带来影响
7.2.2 JDBC驱动程序
JDBC访问数据的基本结构由Java程序、JDBC管理器、驱动程序和数据库四部分组成,如图所示。在这四部分中,根据数据库的不同,相应的驱动程序又可分为四种类型
graph TD; JAVA应用程序-->JDBC_API; JDBC_API-->JDBC_DriverManager; JDBC_DriverManager-->JDBC-ODBC_Bridge; JDBC_DriverManager-->JDBC-Native_API_Bridge; JDBC_DriverManager-->JDBC-Middleware; JDBC_DriverManager-->Pure_JDBC_Driver; JDBC-ODBC_Bridge-->ODBC_Driver; JDBC-Native_API_Bridge-->特定驱动器; JDBC-Middleware-->网络服务器中间件; ODBC_Driver-->数据库1; 特定驱动器-->数据库2; 网络服务器中间件-->数据库3; Pure_JDBC_Driver-->数据库4;
7.3 JDBC中的常用接口
7.3.1 驱动程序接口Driver
Driver接口由数据库厂家的驱动程序实现,对于Java开发者而言,只需要使用Driver接口就可以了
在编程中要连接数据库,必须先装载特定厂商的数据库驱动程序。不同的数据库有不同的装载方法
驱动:就是各个厂商实现Java中所提出的JDBC接口,即对相关接口的实现类的jar文件
7.3.2 驱动程序管理器DriverManager
通常通过Class.forName()方法加载要连接数据库的Driver类,该方法的入口参数为要加载Driver类的完整包名
成功加载后,会将Driver类的实例注册到DriverManager类中,如果加载失败,将抛出异常
Class.forName(“com.mysql.jdbc.Driver”); //装载mysql驱动 |
DriverManager类常用方法
getConnection方法
方法名:getConnection(String url, String user, String password)
说明:为静态方法,用来获得数据库连接,有3个入口参数,依次为要连接数据库的URL、用户名和密码,返回值类型为Connection
setLoginTimeout方法
方法名:setLoginTimeout(int seconds)
说明:为静态方法,用来设置每次等待建立数据库连接的最长时间
setLogWriter方法
方法名:setLogWriter(java.io.PrintWriter out)
说明:为静态方法,用来设置日志的输出对象
println方法
方法名:println(String message)
说明:为静态方法,用来输出指定消息到当前的JDBC日志流
7.3.3 数据库连接接口Connection
java.sql.Connection类负责建立与指定数据库的连接。当获得了与数据库的连接后,就可以与数据库进行交互了
常用方法
createStatement方法
方法名:createStatement()
说明:创建并返回一个Statement实例,通常在执行无参数的SQL语句时创建该实例
prepareStatement方法
方法名:prepareStatement()
说明:创建并返回一个PreparedStatement实例,通常在执行包含参数的SQL语句时创建该实例,并对SQL语句进行了预编译处理
prepareCall方法
方法名:prepareCall()
说明:创建并返回一个CallableStatement实例,通常在调用数据库存储过程时创建该实例
setAutoCommit方法
方法名:setAutoCommit()
说明:设置当前Connection实例的自动提交模式,默认为true,即自动将更改同步到数据库中,如果设为false,需要通过执行commit()或rollback()方法手动将更改同步到数据库中
getAutoCommit方法
方法名:getAutoCommit()
说明:查看当前的Connection实例是否处于自动提交模式,如果是则返回true,否则返回false
setSavepoint方法
方法名:setSavepoint()
说明:在当前事务中创建并返回一个Savepoint实例,前提条件是当前的Connection实例不能处于自动提交模式,否则将抛出异常
releaseSavepoint方法
方法名:releaseSavepoint()
说明:从当前事务中移除指定的Savepoint实例
setReadOnly方法
方法名:setReadOnly()
说明:设置当前Connection实例的读取模式,默认为非只读模式,不能在事务当中执行该操作,否则将抛出异常,有一个boolean型的入口参数,设为true则表示开启只读模式,设为false则表示关闭只读模式
isReadOnly方法
方法名:isReadOnly()
说明:查看当前的Connection实例是否为只读模式,如果是则返回true,否则返回false
isClosed方法
方法名:isClosed()
说明:查看当前的Connection实例是否被关闭,如果被关闭则返回true,否则返回false
commit方法
方法名:commit()
说明:将从上一次提交或回滚以来进行的所有更改同步到数据库,并释放Connection实例当前拥有的所有数据库锁定
rollback方法
方法名:rollback()
说明:取消当前事务中的所有更改,并释放当前Connection实例拥有的所有数据库锁定;该方法只能在非自动提交模式下使用,如果在自动提交模式下执行该方法,将抛出异常;有一个入口参数为Savepoint实例的重载方法,用来取消Savepoint实例之后的所有更改,并释放对应的数据库锁定
close方法
方法名:close()
说明:立即释放Connection实例占用的数据库和JDBC资源,即关闭数据库连接
7.3.4 执行SQL语句接口Statement
java.sql.statement接口用来执行静态的SQL语句,并返回执行结果
常用方法
executeQuery方法
方法名:executeQuery(String sql)
说明:执行指定的静态SELECT语句,并返回一个永远不能为null的ResultSet实例
executeUpdate方法
方法名:executeUpdate(String sql)
说明:执行指定的静态INSERT、UPDATE或DELETE语句,并返回一个int型数值,为同步更新记录的条数
clearBatch方法
方法名:clearBatch()
说明:清除位于Batch中的所有SQL语句,如果驱动程序不支持批量处理将抛出异常
addBatch方法
方法名:addBatch(String sql)
说明:将指定的SQL命令添加到Batch中,String型入口参数通常为静态的INSERT或UPDATE语句,如果驱动程序不支持批量处理将抛出异常
close方法
方法名:close()
说明:立即释放Statement实例占用的数据库和JDBC资源,即关闭Statement实例
executeBatch方法
方法名:executeBatch()
说明:执行Batch中的所有SQL语句,如果全部执行成功,则返回由更新计数组成的数组,数组元素的排序与SQL语句的添加顺序对应。数组元素有以下几种情况:
①大于或等于零的数,说明SQL语句执行成功,为影响数据库中行数的更新计数
②-2,说明SQL语句执行成功,但未得到受影响的行数
③-3,说明SQL语句执行失败,仅当执行失败后继续执行后面的SQL语句时出现
如果驱动程序不支持批量,或者未能成功执行Batch中的SQL语句之一,将抛出异常
7.3.5 执行动态SQL语句接口PreparedStatement
java.sql.preparedStatement接口继承statement接口,是statement接口的扩展,用来执行动态(含有参数)的SQL语句
由于 PreparedStatement 对象已预编译过,所以其执行速度要快于 Statement 对象。因此,多次执行的 SQL 语句经常创建为 PreparedStatement 对象,以提高效率
PreparedStatement 对象通过setXXX 方法为Sql语句中的参数赋值, setXXX 方法中的 XXX 是 Java 类型
常用方法
executeQuery方法
方法名: executeQuery()
说明:执行前面包含参数的动态SELECT语句,并返回一个永远不能为null的ResultSet实例
executeUpdate方法
方法名: executeUpdate()
说明:执行前面包含参数的动态INSERT、UPDATE或DELETE语句,并返回一个int型数值,为同步更新记录的条数
clearParameters方法
方法名: clearParameters()
说明:清除当前所有参数的值
close方法
方法名: close()
说明:立即释放Statement实例占用的数据库和JDBC资源,即关闭Statement实例
7.3.6 执行存储过程接口CallableStatement
CallableStatement接口继承了PreparedStatement接口。主要是调用数据库中的存储过程
CallableStatement对象为所有的DBMS提供了一种标准的形式去调用数据库中已存在的存储过程
对数据库中存储过程的调用是CallableStatement对象所含的内容。有两种形式,1:形式带结果参数;2:形式不带结果参数
ResultSet表示数据库结果集的数据表,通常通过执行查询数据库的语句生成
ResultSet对象具有指向其当前数据行的光标。最初,光标位于第一行之前。使用next方法可以将光标移动到下一行,并且在ResultSet对象中没有更多行时返回false ,所以可以通过while循环遍历结果集中的数据
默认的ResultSet对象不可更新,并且具有仅向前移动的光标。因此,只能遍历一次,并且只能从第一行到最后一行。可以生成ResultSet可滚动或可更新的对象
ResultSet接口提供了 getter方法(getBoolean,getLong等等),用于从当前行检索列值。有两种不同形式:
- 使用列的索引号。使用列索引会更有效。列从1开始编号
- 使用列的名称。列名不区分大小写。当多个列具有相同名称时,将返回第一个匹配列的值
常用方法
first方法
方法名: first()
说明:移动指针到第一行;如果结果集为空则返回false,否则返回true;如果结果集类型为TYPE_FORWARD_ONLY将抛出异常
last方法
方法名: last()
说明:移动指针到最后一行;如果结果集为空则返回false,否则返回true;如果结果集类型为TYPE_FORWARD_ONLY将抛出异常
previous方法
方法名: previous()
说明:移动指针到上一行;如果存在上一行则返回true,否则返回false;如果结果集类型为TYPE_FORWARD_ONLY将抛出异常
next方法
方法名: next()
说明:移动指针到下一行;指针最初位于第一行之前,第一次调用该方法将移动到第一行;如果存在下一行则返回true,否则返回false